Merge Social Account screen (v2) CSS

This screen appears if a user created their initial account by using traditional registration, then later tries to sign in with a social login provider that uses the same email address as the one found in the initial account.
Note that you can only merge accounts if the social login provider returns a verified email address as part of its API response.
See Add custom CSS stylesheets for information on overriding the default CSS settings.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen, with the CSS classes highlighted using red text. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="mergeAccounts" class="screen">
<div class="auth-screen content-wrapper">
{* mergeAccounts {"custom": true} *}
<h1 class="screen-heading">{* textVerifyIdentity *}</h1>
<p class="screen-description">{* textExistingAccountFound *}</p>
<div class="provider-identity-box">
<span class="social-provider-icon {| existing\_provider\_lowerCase |}"></span>
<div class="profile-account-photo">
{| rendered\_existing\_provider\_photo |}
</div>
</div>
<p>{* textJustSignedInWithProvider *}</p>
<div class="provider-identity-box">
<span class="social-provider-icon {| current\_provider\_lowerCase |}"></span>
<div class="profile-account-photo">
{| rendered\_current\_photo |}
</div>
</div>
<p>{* textVerifyWithProviderToMerge *}</p>
<div class="form-action-buttons flex">
{| connect\_button |}
</div>
</div>
<div class="additional-actions-container">
<div class="content-wrapper">
<span class="help-text"><a href=""view-source%3Ahttps%3A//v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/v2/login?\_\_aic\_csrf=fo3YXieocsFVRsd\_&client\_id=64430515-01ea-4f5d-82e4-c36161af0093&code\_challenge=qsPq1vY\_27mtHgxHIiIdBg6LTMGOz1OipZM2Ynn9ETA&code\_challenge\_method=S256&prompt=login&redirect\_uri=https%3A%2F%2Foidc-playground.akamai.com%2Fredirect\_uri&response\_type=code&scope=openid&state=XGW3\_EvXQQ5RqYgGqXYpMMrbFJYpXpPapBX7dvQ0ywo" style="color: rgb(149, 79, 114);text-decoration: underline;">#" class="aic-control cancel-link" data-action="cancel">{* textCancelRequest *}</a></span>
</div>
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class (note that some classes, such as footer-text, are not spelled out in the base.css file).
| CSS Class | Default CSS |
|---|---|
| additional-actions-container | .additional-actions-container { padding: 25px; text-align:center } |
| aic-control cancel-link | .aic-control { cursor:pointer } .cancel-link { display: block; margin-bottom:10px } |
| auth-screen content-wrapper | .auth-screen.content-wrapper { max-width:500px } |
| content-wrapper | content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | .footer-container { padding: 25px; border-top: 1px solid #f2f2f2; text-align:center } |
| footer-extra-text | footer-text |
| form-action-buttons | .form-action-buttons { margin:0 -10px } |
| help-text | |
| help-link | |
| profile-account-photo | .profile-account-photo { display: inline-block; vertical-align:middle } .profile-account-photo img { height: 39px; width:39px } |
| screen | .screen { min-width:460px } |
| screen-description | |
| screen-heading | .screen-heading { margin-top:0 } |
| social-provider-icon | .social-provider-icon { display: inline-block; margin-right: 15px; background-color: #fff; height: 39px; width: 39px; background-size: 39px; vertical-align: middle; border-radius:3px } |
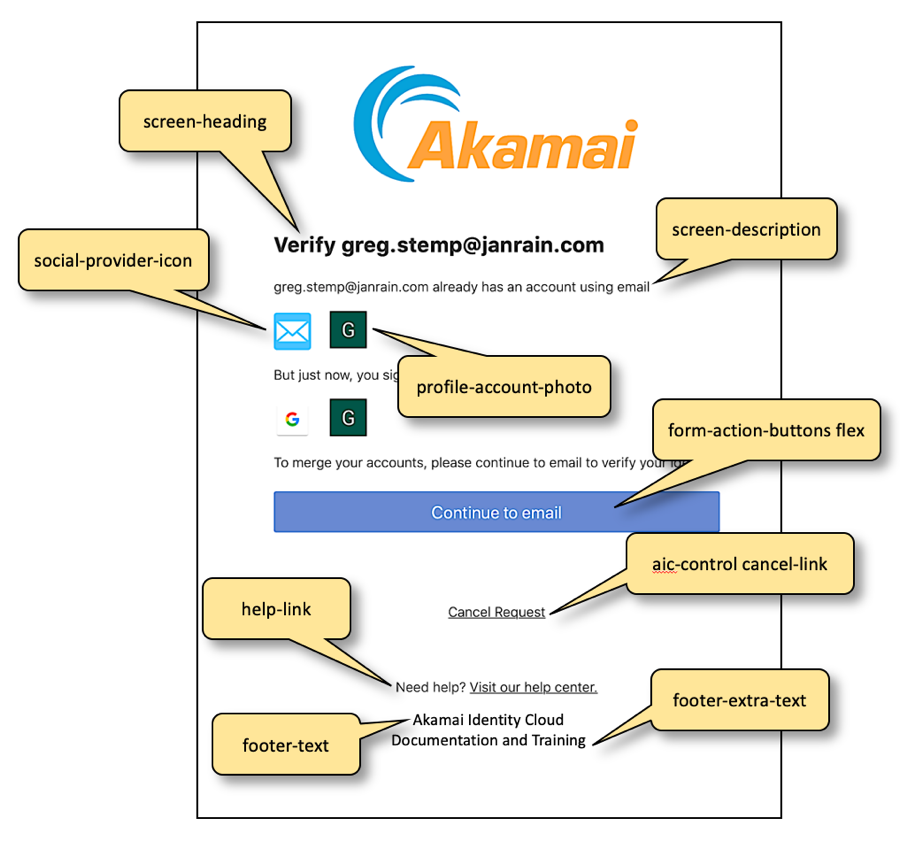
CSS classes to UI elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:

See also
Updated over 3 years ago
