Change the target of a Hosted Login link
Most of the links found on your Hosted Login screens are designed to open other Hosted Login screens. For example, on the sign-in screens you see links like Forgot Password?, Sign up for an account, Cancel Request, and Visit our help center:

Three of those links (Forgot Password?, Sign up for an account, and Cancel Request) open other Hosted Login screens. And that makes sense: a link labeled Forgot Password? should open a screen for assisting users who’ve forgotten their password. Sign up for an account and Cancel Request also do exactly what you’d be expect them to do.
But then there’s Visit our help center. You might think that a link like that would take a user to, well, your help center. Instead, it simply opens another copy of the sign-in screen:

Is that really what the Visit our help center is intended to do?
No, not really: the Visit our help center link is designed to take the user to whatever web page you want to take the user, too. The problem is that, out of the box, Akamai has no idea what page that would be; therefore, the default behavior for links like Visit our help center is to leave the user exactly where they are. Fortunately, this is easy enough to change. But before we show you how to do that, we need to explain a little bit about Hosted Login links (or, more correctly, a little bit more about the links found in your Hosted Login flow).
Hosted Login Links
By default, three different links are defined in your Hosted Login flow:
- One for linking to your help center.
- One for linking to your privacy policy.
- One for linking to your terms of service.
You can return information about these links by using the GET method and the /config/{app}/flows/{flow}/links operation. For example:
curl -X GET \
'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links' \
-H 'Authorization: Basic eTR4Zmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNzazk6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrOXA2ZGo1Ynpla3U='
If this call succeeds, you’ll get back a response similar to this:
[
{
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkHelp",
"name": "linkHelp"
},
{
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkPrivacyPolicy",
"name": "linkPrivacyPolicy"
},
{
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkTermsOfService",
"name": "linkTermsOfService"
}
]
To get detailed information about a specific link, just append the link name (e.g., linkHelp) to the end of your previous API call:
curl -X GET \
'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkHelp' \
-H 'Authorization: Basic eTR4Zmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNzazk6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrOXA2ZGo1Ynpla3U='
That returns information similar to this:
{
"elementHref": "#",
"elementText": {
"key": "12ed346de096c8dd8f5407ad1aa4aaa6",
"path": "fields.linkHelp.elementText",
"values": {
"en-US": "Visit our help center.",
"fr-CA": "Visitez notre centre d'aide.",
"he": "",
"it-IT": ""
},
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/translations/12ed346de096c8dd8f5407ad1aa4aaa6"
},
"name": "linkHelp",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkHelp"
}
Before we go any further, take a close look at the values of the elementHref property (#). As noted earlier, when you click the Visit our help center link on the Hosted Login sign-in screen, another copy of the sign-in screen simply opens up on top of the current sign-in screen (or in a separate tab, depending on how your browser is configured):

Why? The answer is pretty straightforward: the elementHref property (which specifies the URL of the page you’ll be taken to after clicking Visit our help center) is set, by default, to #. In the HTML world, that means, “Take me to the top of the current page.” Meanwhile, the target property (which does not appear in the API response) is set to _blank; that tells the browser that the linked-to page should be opened in a separate window or a separate tab. Put the two together, and you end up opening a second copy of the current page in another window or tab, and then navigating to the top of that page.
All of which means that there is method to the seeming-madness of opening a second copy of the page you’re currently on.
Changing the Value of the elementHref Property
Believe it or not, we were thinking the same thing: maybe if we changed the value of the elementHref property we could point the Visit our help center link to the URL of our actual help center. To test that theory, let’s dust off the /config/{app}/flows{flow}/links/{link} operation and the PUT method and see what happens:
curl -X PUT \
'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/flows/testFlow/links/linkHelp' \
-H 'Content-Type: application/json' \
-H 'Authorization: Basic eTR4Zmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNzazk6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrOXA2ZGo1Ynpla3U=' \
-d '{
"elementHref": "https://identitydocs.akamai.com",
"elementText": {
"key": "12ed346de096c8dd8f5407ad1aa4aaa6",
"path": "fields.linkHelp.elementText",
"values": {
"en-US": "Visit our help center.",
"fr-CA": "",
"he": ""
}
},
"name": "linkHelp",
"target": "_blank"
}'
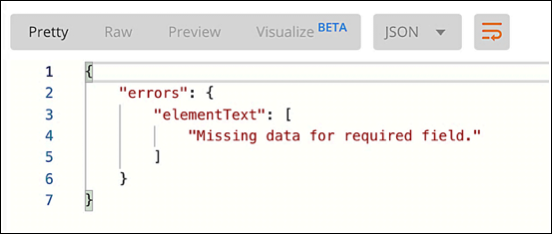
You’re right: that does seem like a lot of text simply to change the value of the elementHref property. But that’s because we need to specify all the values of the link in our API call, even if we aren’t changing most of those properties. For example, suppose we left out the elementText property. In that case, our API call fails with the following error message:

The best way to deal with this issue is to first use the GET method to return all the properties of the link. Copy those properties and property values and paste them into the request body of your PUT call. And then you can change the value of elementHref (which, as you can see, simply means setting the value to the appropriate URL):
"elementHref": "https://identitydocs.akamai.com",
If your API call succeeds, you’ll get a 204 No content HTTP status code. More importantly, however, look what happens when you click the Visit our site link:

Now that’s more like it.
Updated over 3 years ago
