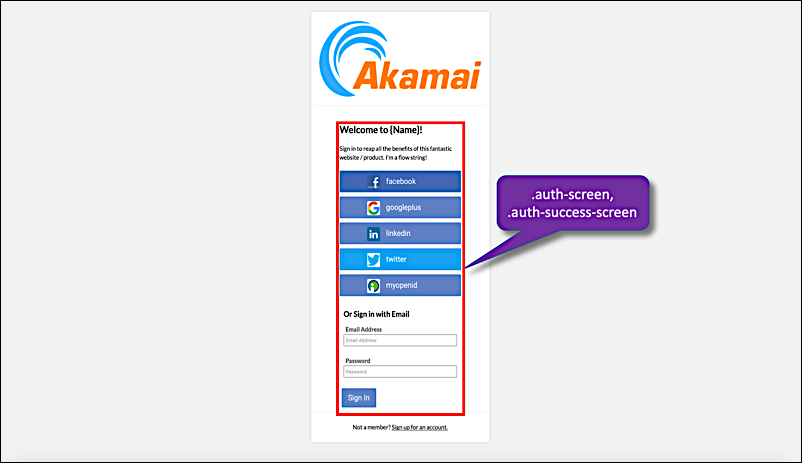
.auth-screen, .auth-success-screen class

Authentication screen.
The following illustrations show:
-
The .auth-screen style before applying CSS changes.
-
The .auth-screen style after the background-color property has been changed to orange.
| Default CSS | Modified CSS |
|---|---|
 |  |
| .auth-screen, .auth-success-screen { max-width: 300px; margin: 0 auto; } | .auth-screen, .auth-success-screen { max-width: 300px; margin: 0 auto; background-color: orange; } |
Updated almost 3 years ago
