Sign-in Success screen (v1) CSS
Looking for the Hosted Login v2 version of this screen? Then see Sign-In Successv2.

This screen appears after a user successfully logs in.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="loginSuccess" class="screen">
<div class="auth-success-screen content-wrapper">
<span class="success-check"></span>
<h2 class="screen-heading">{* textLoginSuccessful *}</h2>
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class. Note that some classes, such as footer-text, aren't defined in the base.css file.
| CSS Class | Default CSS |
|---|---|
| auth-success-screen content-wrapper | auth-success-screen.content-wrapper { max-width: 275px; margin: 0 auto 20px; padding:25px 0 25px 75px } |
| content-wrapper) | #content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | .footer-container { padding: 25px; border-top: 1px solid #f2f2f2; text-align:center } |
| footer-text | |
| footer-extra-text | |
| help-link | |
| screen | .screen { min-width:460px } |
| screen-heading | .screen-heading { margin-top:0 } |
| success-check | .success-check::before { border-color: #fff; border-style: solid; border-width: 0px 6px 6px 0px; position: relative; top: 14px; left: 29px; height: 38px; width: 20px; content: ""; display: inline-block; transform:rotate(45deg) } |
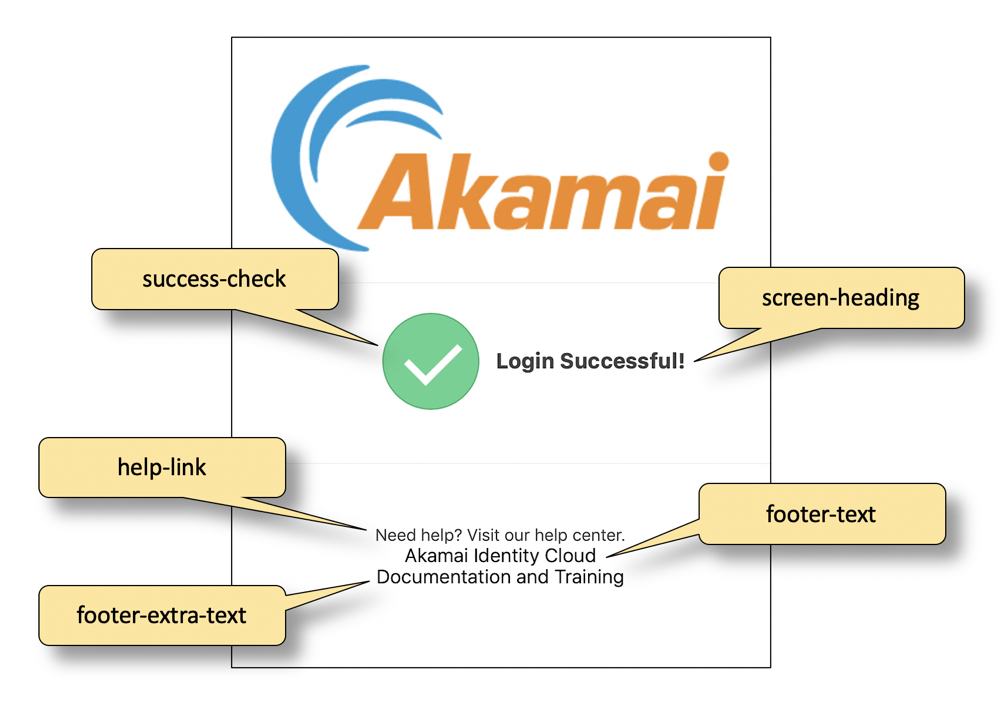
CSS classes mapped to UI elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:

See also
Updated over 3 years ago
