Email Verification Code Not Valid screen (v2) CSS

This screen only appears if you are using Customer Care Portal and you use the portal to send a please-verify-your-email-address message to a user. Otherwise, Hosted Login v2 users employ the new access-code based workflow for verifying email addresses.
The verifyEmail screen is displayed when a user clicks an invalid email verification link. To get a valid verification link the user must enter their email address and then click Send.
See Add custom CSS stylesheets for information on overriding the default CSS settings.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen, with the CSS classes highlighted using red text. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="verifyEmail" class="screen">
<div class="auth-screen content-wrapper">
<h1 class="screen-heading">{* textVerifyEmailScreenHeading *}</h1>
<p class="screen-description">{* textVerifyEmailFailure *}</p>
{* #resendVerificationForm *}
{* signInEmailAddress *}
<div class="form-action-buttons">
<button type="submit">{* textVerifyEmailRequestSubmit *}</button>
</div>
{* /resendVerificationForm *}
</div>
<div class="additional-actions-container">
<div class="content-wrapper">
<span class="help-text">
<a href="#" class="aic-control cancel-link" data-action="cancel">
{* textCancelRequest *}
</a>
</span>
</div>
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class (note that some classes, such as footer-text, are not spelled out in the base.css file).
| Class | Default CSS |
|---|---|
| auth-screen content-wrapper | .auth-screen.content-wrapper { max-width:500px } |
| content-wrapper | #content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | .footer-container { padding: 25px; border-top: 1px solid #f2f2f2; text-align:center } |
| footer-text | |
| footer-extra-text | |
| form-action-buttons | .form-action-buttons { margin:0 -10px } |
| help-link | |
| screen | .screen { min-width:460px } |
| screen-description | |
| screen-heading | .screen-heading { margin-top:0 } |
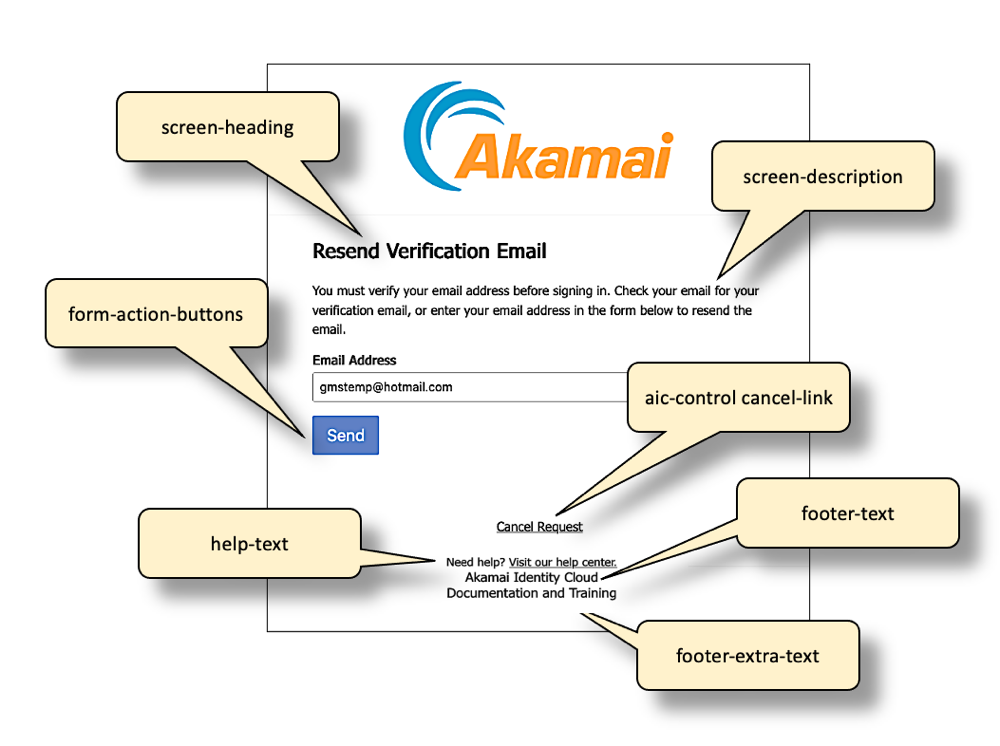
CSS classes mapped to UI elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:


See also
Updated over 3 years ago
