Reset Password screen (v1) CSS
Looking for the Hosted Login v2 version of this screen? Then see Reset Password v2.

This screen appears after a user has clicked a link in a reset password email.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="resetPassword" class="screen">
<div class="auth-screen content-wrapper">
<h1 class="screen-heading">{* textResetPasswordScreenHeading *}</h1>
{* #changePasswordNoAuthForm *}
{* newPassword *}
{* newPasswordConfirm *}
<div class="form-action-buttons">
<button type="submit">{* textUpdatePassword *}</button>
</div>
{* /changePasswordNoAuthForm *}
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class. Note that some classes, such as footer-text, aren't defined in the base.css file.
| Class | Default CSS |
|---|---|
| auth-screen content-wrapper | .auth-screen.content-wrapper { max-width:500px } |
| content-wrapper | #content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | .footer-container { padding: 25px; border-top: 1px solid #f2f2f2; text-align:center } |
| footer-text | |
| footer-extra-text | |
| form-action-buttons | .form-action-buttons { margin:0 -10px } |
| help-link | .screen { min-width:460px } |
| screen | |
| screen-heading | .screen-heading { margin-top:0 } |
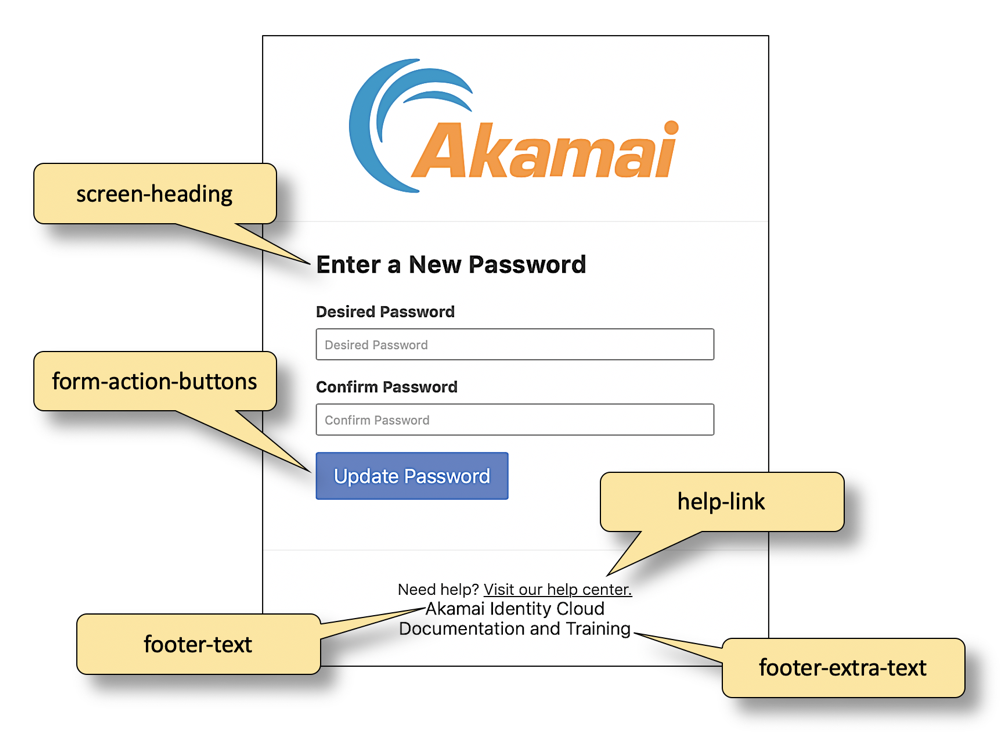
CSS classes mapped to UI Elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:

See also
Updated over 3 years ago
