Manage User Profile screen (v1) CSS
Looking for the Hosted Login v2 version of this screen? Then see Manage Profile v2.
This screen appears after a user clicks a link for managing their user profile.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="manageProfile" class="screen">
<div class="manage-screen content-wrapper">
<button type="button" class="aic-control logout" data-action="logout">{* textLogout *}</button>
<div class="profile-header">
<div class="profile-header-image user-photo-container" data-render-user-photo="large"></div>
<div class="profile-header-text">
<h1>{* dataDisplayName *}</h1>
<h3>{* dataEmailAddress *}</h3>
</div>
</div>
<h1 class="screen-heading">{* textAccountScreensHeading *}</h1>
<div class="profile-management-container">
<div class="profile-management-card aic-control" data-render-screen="manageProfile\_data">
<div class="card-heading">
<h1><span class="profile-data card-icon"></span>{* textPersonalData *}<span class="chevron right"></span></h1>
</div>
<div class="card-body">
<p>{* textPersonalDataSectionDescription *}</p>
</div>
</div>
<div class="profile-management-card aic-control" data-render-screen="manageProfile\_security">
<div class="card-heading">
<h1><span class="profile-security card-icon"></span>{* textAccountSecurity *}<span class="chevron right"></span></h1>
</div>
<div class="card-body">
<p>{* textAccountSecuritySectionDescription *}</p>
</div>
</div>
<div class="profile-management-card aic-control" data-render-screen="manageProfile\_privacy">
<div class="card-heading">
<h1><span class="profile-privacy card-icon"></span>{* textPrivacySettings *}<span class="chevron right"></span></h1>
</div>
<div class="card-body">
<p>{* textPrivacySettings *}</p>
</div>
</div>
</div>
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class. Note that some classes, such as footer-text, aren't defined in the base.css file.
| CSS Class | Default CSS |
|---|---|
| aic-control logout | .aic-control { cursor:pointer } .logout { position: absolute; top: 25px; right:50px } |
| card-body | .card-body { padding:15px 25px } |
| card-heading | .card-heading { border-bottom: 1px solid #f2f2f2; position:relative } |
| chevron right | .chevron::before { border-style: solid; border-width: .12em .12em 0 0; content: ""; display: inline-block; height: .65em; left: .15em; position: relative; top: .32em; transform: rotate(-45deg); vertical-align: top; width: .65em; border-color:#979797 } .chevron.right:before, .lang-rtl .chevron.left:before { left: 0; transform:rotate(45deg) } |
| content-wrapper | #content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | .footer-container { padding: 25px; border-top: 1px solid #f2f2f2; text-align:center } |
| footer-extra-text | |
| footer-text | |
| help-link | |
| manage-screen content-wrapper | .manage-screen.content-wrapper { position:relative } |
| profile-data card-icon | .card-heading .card-icon { background-size: 25px 25px; height: 25px; width: 25px; display: inline-block; margin: 0 15px; position: relative; top:3px } |
| profile-heade | .profile-header { display: flex; flex-direction: row; flex-wrap:wrap } |
| profile-header-image user-photo-container | .profile-header-image { text-align:right } .profile-header-image .profile-image { margin-right: 20px; border-radius: 50%; max-height: 100px; max-width:100px } |
| profile-header-text | |
| profile-management-card aic-control | .profile-management-card { background-color: #fff; box-shadow: 1px 1px 5px 2px rgba(0, 0, 0, .1); min-width: 270px; max-width: 915px; margin-top: 15px; overflow:auto } .aic-control { cursor:pointer } |
| profile-privacy card-icon | .card-heading .card-icon.profile-privacy { background-image: url("/gizmo/static/privacy_settings_icon.png") } |
| profile-security card-icon | .card-heading .card-icon.profile-security { background-image: url("/gizmo/static/account_security_icon.png") } |
| screen | .screen { min-width:460px } |
| screen-heading | .screen-heading { margin-top:0 } |
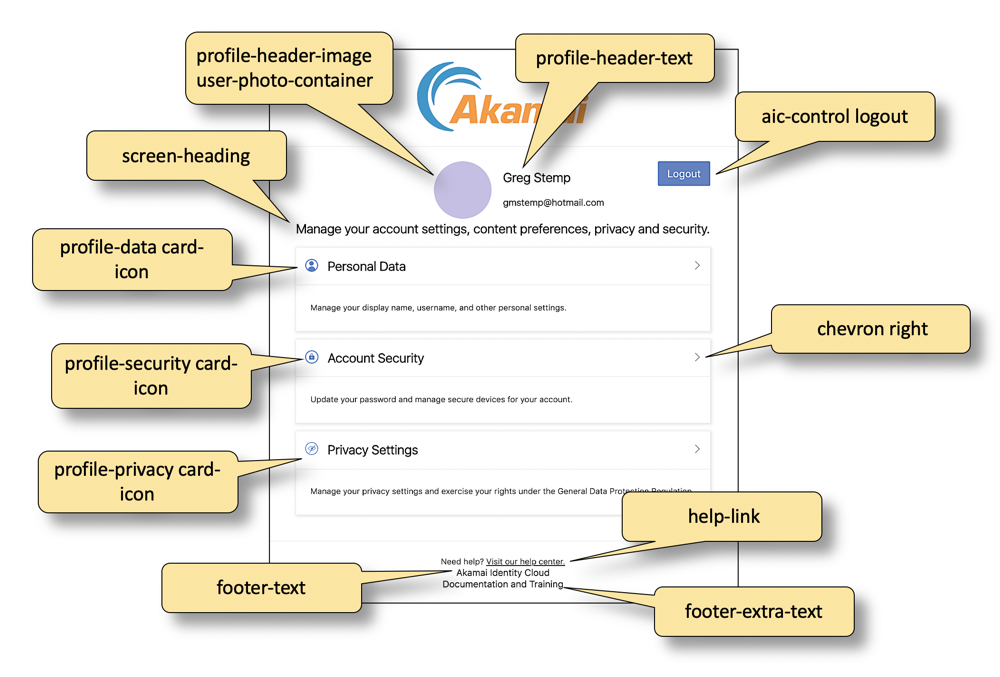
CSS classes mapped to UI elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:

See also
Updated over 3 years ago
