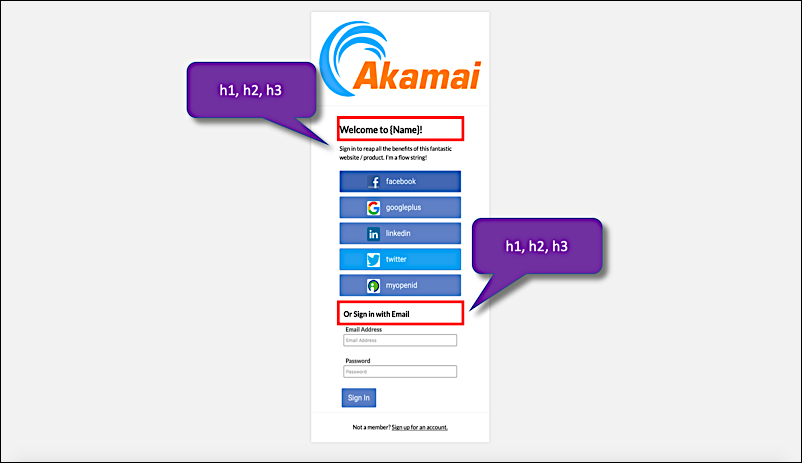
h1, h2, h3 class

Standard HTML tags for defining headings (h1-h3).
The following illustrations show:
-
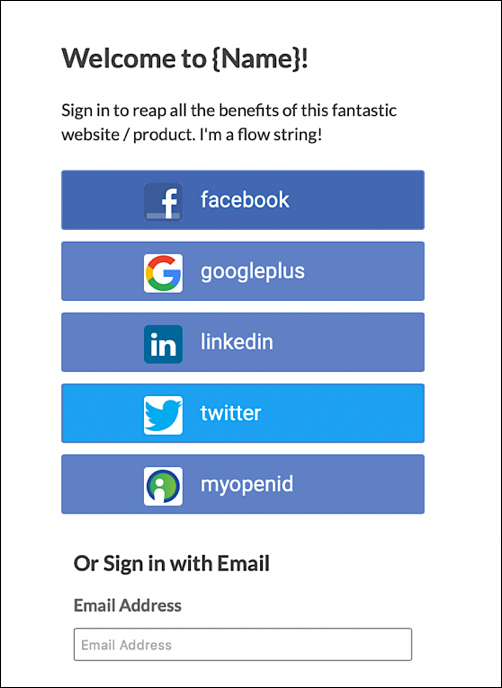
The h1, h2, h3 style before applying CSS changes.
-
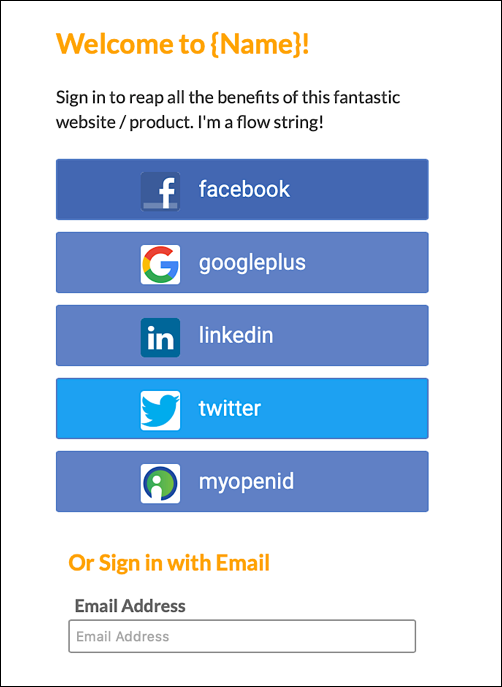
The h1, h2, h3 style after the color property has been changed to orange.
| Default CSS | Modified CSS |
|---|---|
 h1, h2, h3 { margin-bottom:20px; font-size: 22px; } |  h1, h2, h3 { margin-bottom:20px; font-size: 22px; color: orange; } |
Updated over 3 years ago
