Change your favicon
Favicons are tiny icons that, depending on your web browser, are displayed in the address bar and/or browser tabs. For example, here’s the Akamai favicon (which doubles as Hosted Login’s default favicon) as displayed in a Firefox browser tab:
![]()
If you’re OK with using the Akamai favicon (or if you really don’t care one way or the other), then you can just leave well-enough alone: you don’t have to change the favicon unless you want to.
But what if you do want to change the favicon? In that case, we have good news for you; favicons can be modified by completing a simple two-step process:
-
Place the image file for your new favicon on a publicly-available website.
-
Add the theming.faviconURL setting to your Hosted Login application client, and configure the value of your new setting to the URL of the new logo.
What size should your favicon be? What file format should you use for your favicons? To be honest, those answers depend on the expected use for your favicons as well as the browsers your users are likely to employ. For more information, see https://www.emergeinteractive.com/insights/detail/the-essentials-of-favicons.
Like other Hosted Login theming settings, you can configure the favicon URL by using either Console or the Identity Cloud’s Configuration APIs.
Use Console to change your favicon
To change your favicon by using Console, complete the following procedure:
-
In Console, click Manage Properties and then click the name of your application client:

-
On the Edit page, click Edit Settings:

-
On the Edit Settings page, click the Add Setting icon:

-
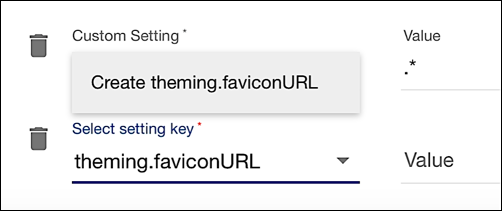
In the field for the new setting, type theming.faviconURL and then click Create theming.faviconURL:

-
In the Value field for the theming.faviconURL setting enter the URL for your favicon. For example:
https://dyzz9obi78pm5.cloudfront.net/app/image/id/5e57fd746e121cdf22708ac6/n/favicon.png
-
Click Save Settings to save your changes:

Use the Configuration APIs to change your favicon
To change your favicon by using the Configuration APIs, start by calling the /config/{appId}/clients/{apiClientId}/settings operation and the GET method to return the current properties and property values of your application client. For example, if your application client has the client ID hrhtj4p8dz9wqhwtpuvg2k8ndet748vs, a Curl command to return the current properties and property values will look similar to this:
curl -L -X GET \
'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings' \
-H 'Authorization: Basic 6rhfZmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNXNhY6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrpo9uZGo1Ynpxt5U=='
In turn, your API response will look like the following (with the obvious caveat that the properties and property values you get back depend on how your application client is configured):
{
"user_entity_type": "GREG\DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"regex_standard_newPassword": ".*",
"janrainOidcClientId": "70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
After you have the API response:
-
Copy the entire response.
-
Create a new API call, one that uses the /config/{appId}/clients/{apiClientId}/settings operation and the PUT method.
-
Paste the copied API response (still in JSON format) into the request body of the new API call.
For example, if you’re using Postman your screen will look similar to this:

In the custom property of the request body, add the theming.faviconURL setting, configuring the value of the setting to the your favicon’s URL. For example:
"custom": {"theming.faviconURL": "https://dyzz9obi78pm5.cloudfront.net/app/image/id/5e57fd746e121cdf22708ac6/n/favicon.png"},
If your request body doesn’t have a custom property you’ll need to add one, and then configure the theming.faviconURL setting inside the new custom property.
Your request body should look like this:
{
"user_entity_type": "GREG\_DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"custom": {"theming.faviconURL": "https://dyzz9obi78pm5.cloudfront.net/app/image/id/5e57fd746e121cdf22708ac6/n/favicon.png "},
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
In turn, your Curl command should look like this:
curl -L -X PUT 'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings' \
-H 'Authorization: Basic 6rhfZmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNXNhY6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrpo9uZGo1Ynpxt5U==' \
-H 'Content-Type: application/json' \
--data-raw '{
"user_entity_type": "GREG_DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"custom": {"theming.faviconURL": "https://dyzz9obi78pm5.cloudfront.net/app/image/id/5e57fd746e121cdf22708ac6/n/favicon.png"},
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
'
Now you make your API call. If all goes well, you’ll get back both a 200 OKHTTP status code and a response that includes the new set of property values assigned to the application client.
Why do you have to copy all the property values and include all those values in your API call? That’s because the PUT method is all-or-nothing: it replaces all the settings currently assigned to the application client with the settings you have explicitly specified in your API call. Suppose your application client includes the default_flow_name and default_flow_version settings, but you forget to include those in your API call. When you make your call, those two settings will be deleted from the application client.
Verify your favicon
To verify that Hosted Login is using your custom favicon, wait a minute or two for your changes to take effect, then access your Hosted Login sign-in screen. If you look at your browser tab, you should see the newly-configured favicon:
![]()
If you change your mind and decide you’d rather use the Akamai favicon after all, just delete theming.faviconURL from your application client.
Updated almost 3 years ago
