Login Access Code Required screen (v2) CSS

This screen appears if:
-
The user has been authenticated.
-
Two-factor authentication is in force.
-
The user has made a selection from the authRule_secondFactor or the user has a verified email address but does not have a verified mobile number. In the latter case, following authentication this screen is displayed and the authRule_secondFactor screen never appears.
Note that the screen includes a masked version of the email address or the mobile device number that the access code was sent to. Regardless, the user must enter the access code and click Continue to complete the login process.
See Add custom CSS stylesheets for information on overriding the default CSS settings.
Login page HTML
To help you put the CSS classes in context, the following snippet shows the HTML markup used to define the screen, with the CSS classes highlighted using red text. To view the latest HTML for a screen, right-click a blank spot on your Hosted Login login page, click View Page Source, then search for the screen name.
<div style="display:none;" id="authRule\_secondFactorLoginCode" class="screen">
<div class="auth-screen content-wrapper">
<h1 class="screen-heading">{* textAuthRuleSecondFactorLoginCodeHeading *}</h1>
<p class="screen-description" id='secondFactorCodeLoginEmail'>{* textAuthRuleSecondFactorLoginCodeValue *} g*****p@hotmail.com </p>
<div class="form-action-buttons">
<p class="action-description">{* textAuthRuleSecondFactorLoginCodeActionTitle *}</p>
<p>
<input id="secondFactorCodeLoginInput" value="" type="text" class="aic-input"
placeholder="{* textAuthRuleSecondFactorLoginCodePlaceholder *}" data-action="submitLoginCode">
</p>
<p id="authRule\_secondFactorLoginCode\_form\_item\_trust\_device" class="aic\_form\_item">
<label for="authRule\_secondFactorLoginCode\_trust\_device\_checkbox" class="aic\_checkbox\_label">
<input id="authRule\_secondFactorLoginCode\_trust\_device\_checkbox" type="checkbox" class="aic\_checkbox">
{* textAuthRuleSecondFactorRememberDevice *}
</label>
</p>
<button type="submit" id="submitSecondFactorCodeLoginButton" class="aic-control"
data-action="submitLoginCode">{* textAuthRuleSecondFactorLoginCodeSubmit *}
</button>
</div>
<div id="resendCodeSecondFactorLogin">
<p>{* textSecondFactorLoginCodeResend *}
<a href=""view-source%3Ahttps%3A//v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/v2/login?\_\_aic\_csrf=fo3YXieocsFVRsd\_&client\_id=64430515-01ea-4f5d-82e4-c36161af0093&code\_challenge=qsPq1vY\_27mtHgxHIiIdBg6LTMGOz1OipZM2Ynn9ETA&code\_challenge\_method=S256&prompt=login&redirect\_uri=https%3A%2F%2Foidc-playground.akamai.com%2Fredirect\_uri&response\_type=code&scope=openid&state=XGW3\_EvXQQ5RqYgGqXYpMMrbFJYpXpPapBX7dvQ0ywo">#" class="aic-control" data-action="resendCode">
{* textSecondFactorLoginCodeSendLink *}
</a>
</p>
</div>
<div id="resendCodeSecondFactorLoginInvalid">
<p class='aic-error'>{* textSecondFactorLoginCodeResendInvalid *}
<a href=""view-source%3Ahttps%3A//v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/v2/login?\_\_aic\_csrf=fo3YXieocsFVRsd\_&client\_id=64430515-01ea-4f5d-82e4-c36161af0093&code\_challenge=qsPq1vY\_27mtHgxHIiIdBg6LTMGOz1OipZM2Ynn9ETA&code\_challenge\_method=S256&prompt=login&redirect\_uri=https%3A%2F%2Foidc-playground.akamai.com%2Fredirect\_uri&response\_type=code&scope=openid&state=XGW3\_EvXQQ5RqYgGqXYpMMrbFJYpXpPapBX7dvQ0ywo">#" class="aic-control aic-error" data-action="resendCode">
{* textSecondFactorLoginCodeResendInvalidLink *}
</a>
</p>
</div>
</div>
<div class="additional-actions-container">
<div class="content-wrapper">
<span class="help-text">
<a href=""view-source%3Ahttps%3A//v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/v2/login?\_\_aic\_csrf=fo3YXieocsFVRsd\_&client\_id=64430515-01ea-4f5d-82e4-c36161af0093&code\_challenge=qsPq1vY\_27mtHgxHIiIdBg6LTMGOz1OipZM2Ynn9ETA&code\_challenge\_method=S256&prompt=login&redirect\_uri=https%3A%2F%2Foidc-playground.akamai.com%2Fredirect\_uri&response\_type=code&scope=openid&state=XGW3\_EvXQQ5RqYgGqXYpMMrbFJYpXpPapBX7dvQ0ywo">#" class="aic-control cancel-link" data-action="cancel">
{* textCancelRequest *}
</a>
</span>
</div>
</div>
<div class="footer-container">
<div class="content-wrapper">
<span class="help-link">{* textNeedHelp *}{* linkHelp *}</span>
<div class="footer-text">
{* textFooter *}
</div>
<div class="footer-extra-text">
{* textFooterExtra *}
</div>
</div>
</div>
</div>
CSS classes used on this screen
The following table lists all the CSS classes used on this screen; the table also includes the default CSS specified for each class (note that some classes, such as footer-text, are not spelled out in the base.css file). Click a class name for a more graphical look at the class and how it can be styled.
| Class | Default CSS |
|---|---|
| aic-error | .aic-error { color:# fa5151 } |
| action-description | |
| additional-actions-container | .additional-actions-container { padding: 25px; text-align:center } |
| aic_checkblox_label | |
| aic_checkbox | |
| aic_form_item | |
| aic-control aic-error | aic-control { cursor:pointer } .aic-error { color:# fa5151 } |
| aic-control cancel-link | .aic-control { cursor:pointer } .cancel-link { display: block;margin - bottom: 10 px } |
| aic-control | .aic-control { cursor:pointer } |
| aic-input | |
| auth-screen content-wrapper | .auth-screen.content-wrapper { max-width:500px } |
| content-wrapper | content-wrapper { background-color: #fff; box-shadow:1px 1px 5px 2px rgba(0, 0, 0, .1) } |
| footer-container | ooter-container { padding: 25 px; border - top: 1 px solid #f2f2f2; text - align: center } |
| footer-extra-text | |
| footer-text | |
| form-action-buttons | .form-action-buttons { margin:0 -10px } |
| help-link | |
| help-text | |
| screen-description | |
| screen-heading | .screen-heading { margin-top:0 } |
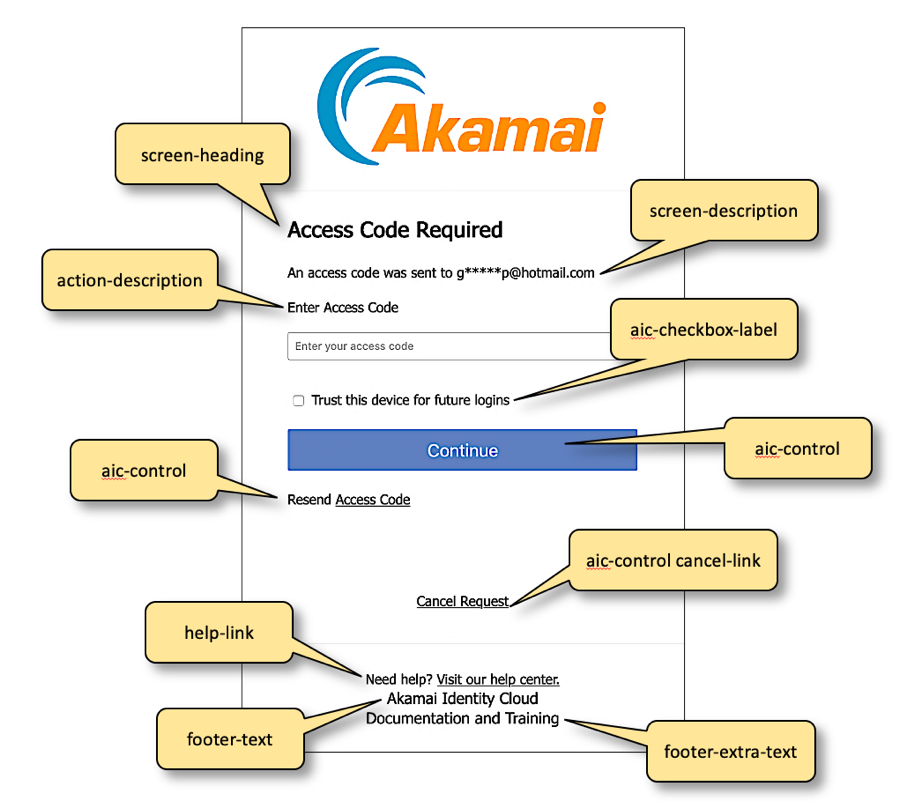
CSS classes mapped to UI elements
The following graphic maps CSS classes to the more-visible UI elements used in the screen:

See also
Updated over 3 years ago
