Add fonts
By default, Hosted Login relies on the default browser faults when rendering screens; that’s one reason why your sign-in screen looks like this:

If you're not 100% satisfied with the default fonts available with Hosted Login, there's a ready-made solution: use the theming.fontURLs setting to add additional fonts to your screens. This can be done by:
-
Adding the theming.fontURLs setting to your application client.
-
Setting the value of your new setting to the URL of the font file to be added. Note that this URL should point to the actual font file (e.g., the TTF file); for example:
https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttfTo add more than one custom font, simply separate the font URLs by using commas:
https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttf**,**https://github.com/google/fonts/blob/master/apache/chewy/Chewy-Regular.ttf -
Referencing the font in a custom CSS stylesheet (which must be included in the theming.stylesheet.URLs setting). For example:
.screen-heading { font-family: "Schoolbell"; }
So how do you add the theming.fontURLs setting to your application client? There are two ways: by using the Identity Cloud Console, or by using the Identity Cloud's Configuration APIs.
Use Console to add a font
To add a font by using Console, complete the following procedure:
-
In the Console, click Manage Properties and then click the name of your application client:

-
On the Edit page, click Edit Settings:

-
On the Edit Settings page, click the Add Setting icon:

-
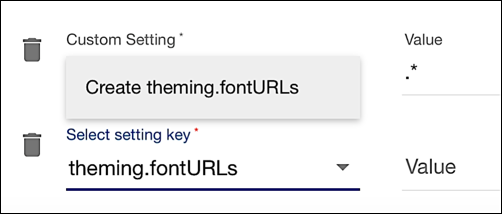
In the field for the new setting, type theming.fontURLs and then click Create theming.fontURLs:

-
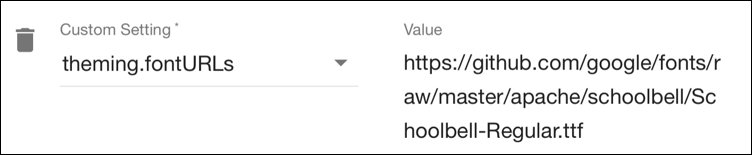
In the Value field for the theming.fontURLs setting, enter the URL to your font file. For example:
https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttfYour new setting should look similar to this:

-
Click Save Settings to save your changes:

Use the Configuration APIs to add a font
To add a font by using the Configuration APIs, start by calling the /config/{appId}/clients/{apiClientId}/settings operation and the GET method to return the current properties and property values of your application client. For example, if your application client has the client ID hrhtj4p8dz9wqhwtpuvg2k8ndet748vs, a Curl command to return the current properties and property values will look similar to this:
curl -L -X GET \
'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings' \
-H 'Authorization: Basic 6rhfZmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNXNhY6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrpo9uZGo1Ynpxt5U='
In turn, your API response will look like the following (with the obvious caveat that the properties and property values you get back will depend on how your application client is configured):
{
"user_entity_type": "GREG_DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"regex_standard_newPassword": ".*",
"janrainOidcClientId": "70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
After you have the API response:
-
Copy the entire response.
-
Create a new API call, one that uses the /config/{appId}/clients/{apiClientId}/settings operation and the PUT method.
-
Paste the copied API response (still in JSON format) into the request body of the new API call.
For example, if you’re using Postman your screen will look similar to this:

In the custom property of the request body, add the theming.fontURLs setting, configuring the value of the new property to the font file URL. For example:
"custom": {"theming.fontURLs": "https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttf"},
If your request body doesn’t have a custom property you’ll need to add one and then configure the theming.fontURLs setting inside the new custom property.
Your request body should look like this
{
"user_entity_type": "GREG_DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"custom": {"theming.fontURLs": "https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttf"},
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
In turn, your Curl command should look like this:
curl -L -X PUT 'https://v1.api.us.janrain.com/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings' \
-H 'Authorization: Basic 6rhfZmc2ZjQ0bXNhYzN2ZXBqanZ4Z2d6dnQzZTNXNhY6OTVjY3hrN2N6YnZ1eng2ZHB0ZTVrpo9uZGo1Ynpxt5U==' \
-H 'Content-Type: application/json' \
--data-raw '{
"user_entity_type": "GREG_DEMO",
"_self": "/config/79y4mqf2rt3bxs378kw5479xdu/clients/hrhtj4p8dz9wqhwtpuvg2k8ndet748vs/settings",
"default_flow_version": "HEAD",
"default_flow_name": "videos",
"custom": {"theming.fontURLs": "https://github.com/google/fonts/raw/master/apache/schoolbell/Schoolbell-Regular.ttf"},
"verify_email_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/verify-account?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6",
"site_name": "Test Public Client",
"password_recover_url": "https://v1.api.us.janrain.com/e0a70b4f-1eef-4856-bcdb-f050fee66aae/auth-ui/reset-password?client_id=70a45721-c6ef-4d7c-91ff-f14e9346b8b6"
}
'
Now make your API call. If all goes well, you’ll get back both a 200 OK HTTP status code and a response that includes the new set of property values assigned to the application client.
Why do you have to copy all the property values and include all those values in your API call? That’s because the PUT method is all-or-nothing: it replaces all the settings currently assigned to the application client with the settings you have explicitly specified in your API call. Suppose your application client includes the default_flow_name and default_flow_version settings, but you forget to include those in your API call. When you make your call, those two settings will be deleted from the application client.
Add the new font to a CSS stylesheet
Adding a font to the theming.fontURLs property means that the font is available for use on your Hosted Login screens; however it doesn’t mean that the font automatically will be used on your Hosted Login screens. That’s because the fonts actually employed on a Hosted Login screen are defined in your CSS stylesheets. For example, if you look at the default stylesheet used with Hosted Login v2 you’ll see several font-related entries such as this one, which assigns the system font to the body tag:
body {
font - family: "system";
background - color: #f2f2f2;
margin: 0
}
Like we said, the stylesheets determine which fonts get used, and when.
Which means that, if you want to employ your new font, you’ll need to do the following:
-
Create a new stylesheet that specifies when and where the new font should be used.
-
Add that new stylesheet to the theming.stylesheetURLs property. When you do this, make sure that your custom stylesheet loads after the default Hosted Login stylesheet: that ensures that your new styles (i.e., your new fonts) overwrite any existing font definitions used in the default stylesheet. For example, here we see the default Hosted Login stylesheet (/auth-ui/static/base-2.27.0.css) being loaded first, followed by a custom stylesheet (/schoolbell2.css):
<link rel="stylesheet" href="/auth-ui/static/base-2.27.0.css">
<link rel="stylesheet" href="https://dyzz9obi78pm5.cloudfront.net/app/image/id/60ef156a54fc1940307b23cf/n/schoolbell2.css ">
At this point we can start making use of our new font. For example, suppose you want to use this font as the default font for all your Hosted Login screen elements. One way to do that is to set the CSS for the body tag to the name of the font. For example, this CSS snippet sets the font-family property for the body tag to Schoolbell:
body {
font-family: "Schoolbell";
}
In turn, your sign-in screen will look similar to this:

And, of course, your other screens will also use the Schoolbell font:

Alternatively, you can configure specific text elements (and only those text elements) to use the new font. For example, suppose you want to use Schoolbell as the font for your screen headers, but only for your screen headers. In that case, use a CSS snippet like this one:
.screen-heading {
font-family: "Schoolbell";
}
After assigning the CSS file to your API client, your sign-in screen should look something like this, with Schoolbell used only for the screen heading:

And, as before, your other screens will also use Schoolbell as the screen heading font:

Verify the new font
To verify that Hosted Login is using your new font, wait a minute or two for your changes to take effect, then access your Hosted Login sign-in screen. If your new font is used on the sign-in screen, you should see the appropriate text rendered in that font:

If the font isn’t used on the sign-in screen you’ll have to click around a bit until you come across a screen where the font is employed.
If you decide you don’t like that font after all, simply delete (or modify) the CSS stylesheet that references the font. (To delete the stylesheet, remove the sheet URL from the theming.stylesheetURLs setting.) If the font isn’t used anywhere else, you should also remove the font URL from the theming.fontURLs setting.
Updated almost 3 years ago
