Odnoklassniki social login guide
This provider is no longer supported.

Odnoklassniki is a social networking service popular in Russia. Approximately 200 million people have Odnoklassniki accounts.
Before you begin
To use Odnoklassniki for social login you must:
-
Obtain an Odnoklassniki developer account from https://www.ok.ru/devaccess.
-
Do one of the following:
- From the email sent when you created an Odnoklassniki app, copy the application ID, public key, and secret key. (This information cannot be retrieved online.)
- Create a new Odnoklassniki app and copy the application ID, public key, and secret key.
-
Use the Social Login Dashboard to configure Odnoklassniki as a social login provider.
Web pages on the Odnoklassniki Developers site are written in Russian. If you do not speak Russian, you might want to use a web browser than can translate the Odnoklassniki web pages. For this configuration guide, we used Google Chrome and its Translate to English option.
Create an Odnoklassniki app
This section walks you through the process of creating an Odnoklassniki app for social login. If you already have an app, see the Using an Existing Odnoklassniki App for Social Login section of this documentation.
To configure an Odnoklassniki app, complete the following procedure:
-
Log on to the Odnoklassniki Developers site (https://www.ok.ru/devaccess).
-
On the Developer rights granting request page, select I have read and accept The Terms and Conditions of the Agreement, and then click Receive the developer rights:

-
After the page updates, click Follow the link:

-
On the My downloads page, click Add App:

-
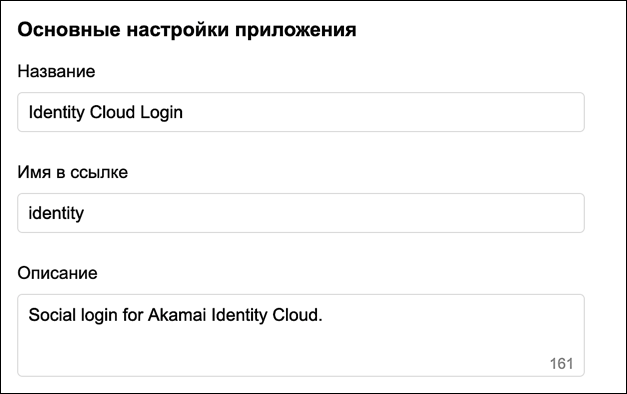
On the Основные настройки приложения (App Settings) page, enter:
- The name of your app in the Название (Name) field.
- A unique “short name” (no blank spaces allowed) in the Имя в ссылке (Name in link) field.
- A description of your app in the Описание (Description) field.
For example:

-
Click Добавить платформу (Adding a platform):

-
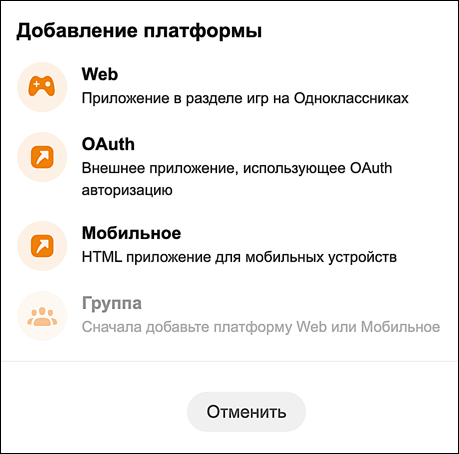
In the Добавление платформы (Adding a platform) dialog, click OAuth:

-
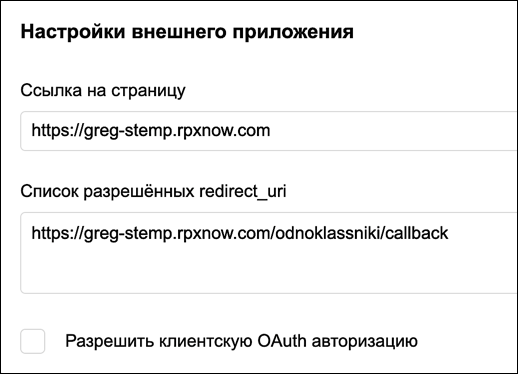
In the Настройки внешнего приложения (External application settings) section, enter:
- Your web site URL in the Ссылка на страницу (Link to this page) field.
- Your Odnoklassniki redirect URL in the Список разрешённых redirect_uri (list of allowed redirects_uri) field. If you are using a standard Identity Cloud domain, your redirect URL will look similar to this: https://greg-stemp.rpxnow.com/odnoklassniki/callback.

-
Click Сохранить (Save):

-
If app can be created you’ll see a message similar to the following at the top of the Odnoklassniki window:

The preceding message translates to the following:
Application added. To your email A code was sent to greg.stemp@janrain.com, which will need to be specified when changing the application settings.
-
The email sent to you includes your application ID, public key, and secret key:

In the preceding email, the Application ID is 512000616262; the public key is CBANDQOLEBABABABA; and the secret key is F62CDDADAD7DC5503E5990BA. Be sure you save this email; you cannot go online and retrieve the application ID, public key, or secret key.
-
Log off from the Odnoklassniki developer site.
Configure Odnoklassniki as a social login provider
To configure Odnoklassniki as a social login provider, make sure you have your Odnoklassniki application ID, public key, and secret key, and then complete the following procedure:
-
Log on to your Social Login Dashboard (https://dashboard.janrain.com).
-
From the Dashboard home page, click the Manage Engage Dashboard icon.
-
From the Engage Dashboard home page, in the Widgets and SDKs section, click Sign-Ins.
-
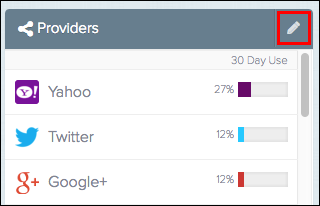
From the Sign-in page, verify that Widget is selected and then expand Providers.
-
From the list of Providers, click Odnoklassniki.
-
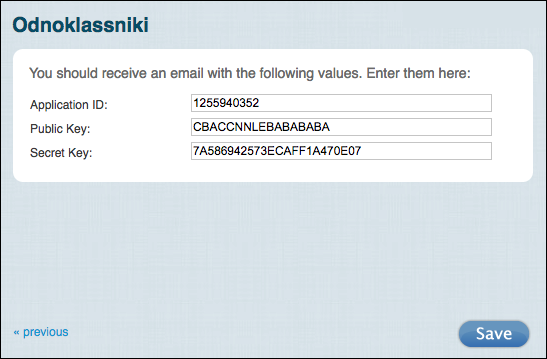
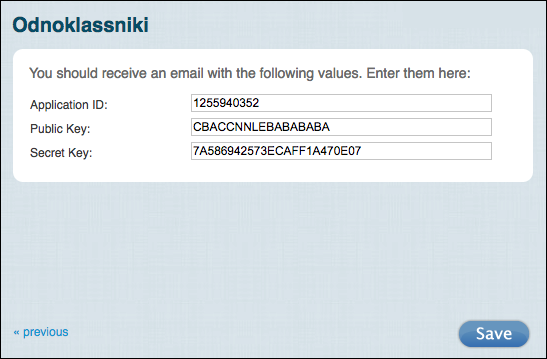
In the Odnoklassniki dialog box, click Next until you reach the screen requesting the application ID, public key, and secret key:

-
Paste your Odnoklassniki application ID in the Application ID field, paste your Odnoklassniki public key in the Public Key field, and then paste your Odnoklassniki secret key in the Secret Key field.
-
Click Save. Odnoklassniki appears in your social login widget.
-
When you are finished, select Save and Publish and then click Publish. It might take as long as one hour before Odnoklassniki appears as a social login option on your web site.
Test Odnoklassniki social login
To test Odnoklassniki social login, complete the following procedure:
-
Do one of the following:
- If you have just published your widget settings, click the Test your widget link that appears after the widget has been saved.
- If you previously published your widget settings then, from the Engage Dashboard Sign-in page, click Launch a test widget.
-
From the Test page, click the Odnoklassniki icon:

-
In the OK window, logon using a valid Odnoklassniki account:

-
If login succeeds, information returned from the Odnoklassniki profile is displayed in the API response preview field:

The returned profile information will vary depending on the Odnoklassniki account used in the test and the profile information you requested for Odnoklassniki. You can verify Odnoklassniki profile fields by completing the following procedure:
-
From the Engage Dashboard home page, click the Manage Providers icon:

-
From the Configure Providers page, click Odnoklassniki.
-
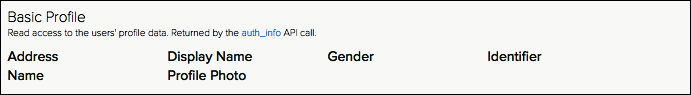
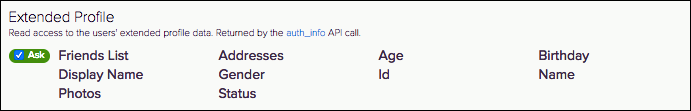
Profile information returned from Odnoklassniki is displayed onscreen. For example:

Fields not marked with an Off or an Ask label are automatically returned when a user logs on using an Odnoklassniki account.
For fields that are marked with a label, click Off to request that the information be returned. The Off label will change to Ask, meaning that, at logon time, the user will be asked whether he or she gives permission for that data to be returned:

On the Configure Providers page, click Ask to turn off the information request.
Assign a different Odnoklassniki app for social login
If you want to use a different Odnoklassniki app or if you need to change your existing app, you must update the Odnoklassniki provider configuration settings. To do that, complete the following procedure:
-
From the Engage Dashboard home page, click the Manage Providers icon:

-
From the Configure Providers page, click Odnoklassniki.
-
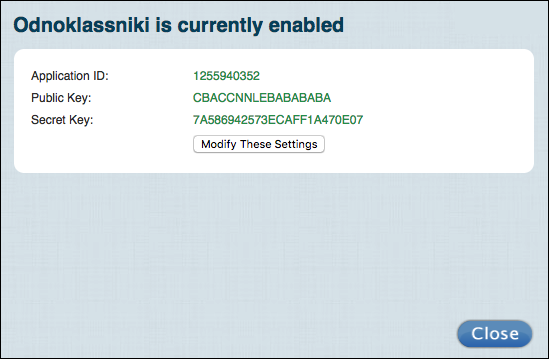
Click the green Configured button to display the Odnoklassniki is currently enabled dialog box:

-
To change the Odnoklassniki configuration, click Modify these settings.
-
In the Odnoklassniki dialog box, change the Application ID, Public Key, and/or Secret Key as needed, and then click Save:

Although you can modify your Odnoklassniki settings, you cannot delete those settings. If you delete the settings and then try to save your changes, you’ll see the error message Please enter your Consumer Key and Secret exactly as Odnoklassniki shows them.
This means that you cannot “unconfigure” the provider: once configured, the Odnoklassniki icon will always be shown as green (i.e., configured) in the Social Login Dashboard.
Remove Odnoklassniki as a social login provider
If you no longer want to use Odnoklassniki for social login, you can remove Odnoklassniki as a social login provider by completing the following procedure:
-
Log on to your Social Login Dashboard (https://dashboard.janrain.com).
-
From the Dashboard home page, click the Manage Engage Dashboard icon.
-
From the Engage Dashboard home page, in the Widgets and SDKs section, click Sign-Ins.
-
From the Sign-in page, verify that Widget is selected and then expand Providers.
-
In the widget, click the X in the upper right corner of the Odnoklassniki icon.
-
Scroll to the bottom of the page, select Save and Publish, and then click Publish. Odnoklassniki no longer appears in the sign-on widget.
You must always have at least one social login provider in the widget. If you delete all the providers and then click Publish, you’ll see the error message Couldn’t save configuration: No providers.
Updated about 1 year ago
