Early Hints
Use Early Hints to send an HTTP 103 status code with preliminary HTTP headers at the client request stage, so that a browser can preload critical website resources or preconnect to a specific domain while waiting for the final HTML response.
This behavior is supported for use with Akamai's Ion and Dynamic Site Accelerator products.
Why you need it
For non-cacheable resources and cache misses, Akamai edge servers need to contact your origin server, leaving the connection between the client’s browser and edge servers idle until the full response arrives. With Early Hints, browsers can use that waiting time to preload the resources you specify – such as top CSS stylesheets, web fonts, logos, or critical JavaScript – as well as preconnect to third-party or subdomains, which are often used to host static assets such as images. This significantly improves the rendering experience.
Key performance benefits:
- Critical resources are requested and cached by the browser by the time the HTML response arrives.
- Warmed-up connections for other resources referenced in the HTML response.
- Improved performance KPIs, such as Largest Contentful Paint (LCP) or Cumulative Layout Shift (CLS).
Features and options
| Field | What it does |
|---|---|
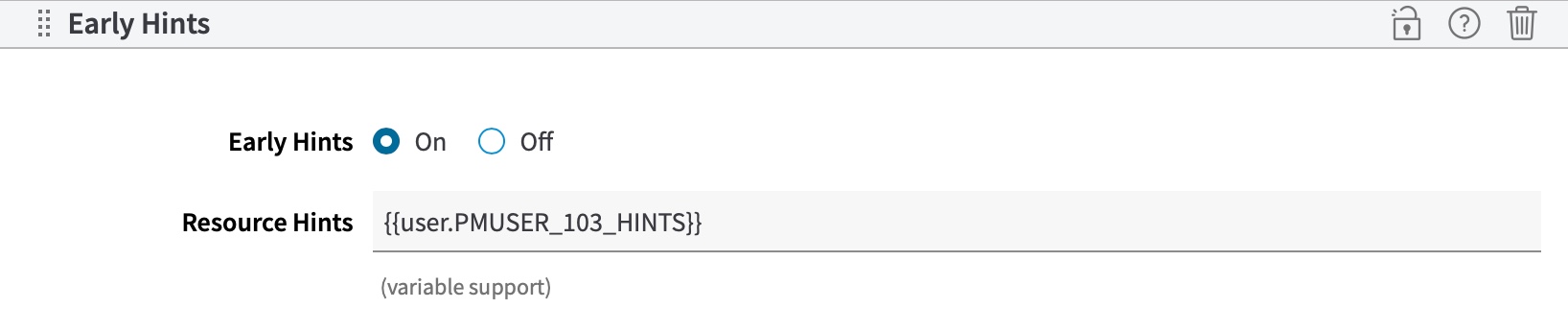
| Early hints | Enables or disables the behavior. |
| Resource Hints | Enter the resource hints you want clients to receive as an early hint. Edge servers include each resource you provide in an instance of the Link header that's sent back to the client in the HTTP 103 response. You only need to specify the value of the header, as edge servers automatically add the "Link:" header name to the response. Separate multiple entries with a comma ,. This field supports variables and string concatenation.Examples: • Single preconnect <https://static1.example.com>;rel=preconnect• Single preload <https://cdn.example.com/assets/main.css>;rel=preload;as=style• Multiple resource hints <https://static1.example.com>;rel=preconnect,<https://cdn.example.com/assets/main.css>;rel=preload;as=style,</assets/main.js>;rel=preload;as=script,</fonts/my.woff2>;rel=preload;as=font;type=font/woff2;crossorigin• Example with variables and concatenation {{user.PMUSER_103_HINTS}},{{user.PMUSER_TEMP_CSSVALUE}};rel=preload;as=style |
Caveats and known issues
- Verify your browser supports the 103 Early Hints status code. The latest Chromium and Firefox versions support both preload and preconnect. Safari currently only supports preconnect. For more details, see Browser Compatibility.
- The Early Hints behavior is compatible with both HTTP/2 and HTTP/3 protocols. HTTP/1.1 protocol version is not compatible with the Early Hints behavior.
- Only the last instance of the behavior in a rule tree takes effect.
- Make sure you don't use
\\nor\\rcharacters in the Resource Hints field. These characters prevent Early Hints from sending the preliminary response. - The limit on the 103 response header size can be configured using the
<network:http103.response-hdr-max-size>tag. The default tag value is 3 KB. To change the size limit, reach out to your Akamai representative for help. - Early Hints’ HTTP 103 response is only sent when the Sec-Fetch-Mode request header’s value is
navigate. As this is a default setting that’s already a part of the behavior’s logic, you don’t need to set any additional match criteria. However, if you add this behavior to a rule with the Request Header criteria that match the Sec-Fetch-Mode header’s value to something other thannavigate, you’ll get a validation error.
Define Resource Hints using EdgeWorkers
You can dynamically calculate the most optimal resources to send as Early Hints at the edge, using Akamai's EdgeWorkers or EdgeKV.
-
In the Property Manager Editor, in the Property Variables panel, define a metadata variable, for example
PMUSER_103_HINTS, that includes the resource hints you want clients to receive as an early hint. For examples, see the Resource Hints field in Features and options. -
Insert and enable the EdgeWorkers behavior in your rule tree. It needs to execute before the Early Hints behavior.
-
Insert and enable the Early Hints behavior.
-
Configure the Resource Hints field using the variable you defined in step 1.

-
Use the EdgeWorkers function onClientRequest to programmatically modify the variable and control the resources it lists. See the code examples on Akamai GitHub.
-
Save and activate your property.
Updated over 1 year ago
