Request Client Hints
The User-Agent HTTP header carries various information from a requesting client, such as the client's operating system and browser application. It has a long and difficult history: The target host—a website, for example—can use it to figure out client behavior, while a requesting client can try to influence the host by pretending to be other clients. Bottom-line, a large amount of information regarding a client can be surreptitiously included in this header, allowing for targeted fingerprinting.
Browser developers are looking to deprecate the User-Agent HTTP header, in an effort to further protect user privacy. Google Chrome has introduced the Client Hints method to request specific client information, and only that information.
How it works
Request Client Hints lets you request additional client-specific information ("hints") beyond the defaults that a user agent (browser) includes in an HTTP request. It asks the browser to return information in future requests, based on the Accept-CH header that you include in the request. Here's a rough flow of the client hints process:
-
A client requests your content via a specific hostname.
-
The hostname is resolved to an edge hostname you have configured in your property.
-
The Request Client Hints behavior is read from your property. The
Accept-CHheader is sent to the client browser asking it to return specific client information, such as the client type or its display width. -
The browser decides whether sending this information is acceptable. This is based on its privacy settings for sharing this information—the browser’s default settings and any that the end user may have configured.
-
If the browser agrees to the client hints in the
Accept-CHheader, subsequent requests from the client will include the specific client information you've selected.
Secure connections, only
Client Hints are only sent over secure connections, so your property needs to be configured to deliver over HTTPS.
Implementation
-
Add this behavior to a rule in your property using a recommended match criterium:
-
The Default Rule. This way, the behavior will apply to all requests, for all edge hostnames you have set in your property.
-
A child rule. Use the hostnames match to have it applied for requests to specific edge hostnames you have set in your property.
This behavior isn't limited to these match criteria. However, if you use a specialized match criteria, such as matching on a specific path element in a request, it's likely that each “first-hit” won't include the required client hints.
-
-
Fine-tune the client hints data you want browsers to pull from a requesting client:
Option Description Accept-CH
Akamai sends the
Accept-CHresponse header to the browser on a requesting client, comprised of the client hints you select here. The header asks the browser to include this client hints information in future requests. In the behavior, we offer a fixed list of client hints you can pick from, or you can manually add a custom entry.-
Device-Memory. The approximate amount of RAM available to the client.
-
Sec-CH-UA. The client's user agent (browser) branding.
-
Sec-CH-UA-Arch. The client browser's underlying CPU architecture, such as ARM or x86.
-
Sec-CH-UA-Bitness. The bit version of the browser's underlying CPU architecture. This is the size in bits of an integer or memory address—typically 64 or 32 bit.
-
Sec-CH-DPR. The client's device pixel ratio (DPR), which is the number of physical device pixels corresponding to every CSS pixel.
-
Sec-CH-UA-Full-Version-List. The client browser's branding and full version information.
-
Sec-CH-UA-Mobile. Whether or not the client browser is on a mobile device.
-
Sec-CH-UA-Model. The device model that the client browser is running on.
-
Sec-CH-UA-Platform. The platform or operating system the client browser is running on.
-
Sec-CH-UA-Platform-Version. The version of the platform or operating system the client browser is running on.
-
Sec-CH-Viewport-Width. The client's layout viewport width in CSS pixels. The value is rounded to the smallest following integer.
-
Sec-CH-Width. The desired resource width in physical pixels—for example, the set size of an image.
-
RTT. The round trip time (RTT). The length of time it takes for a data packet to be sent from the client browser to the Akamai edge network, plus the time it takes for an acknowledgment of that packet to be received back at the client.
-
ECT. The effective connection type (ECT) that best matches the connection's latency and bandwidth. Types use a cellular connection reference, even if the connection is broadband or Wi-Fi.
-
slow-2g. Minimum RTT: 2000ms, Maximum Downlink: 50 Kbps. -
2g. Minimum RTT: 1400ms, Maximum Downlink: 70 Kbps. -
3g. Minimum RTT: 270ms, Maximum Downlink: 700 Kbps. -
4g. Minimum RTT: 0ms, Maximum Downlink: ∞
-
-
Downlink. The approximate bandwidth of the client's connection, in Mbps.
-
Only include the specific client hints your application needs to make functional decisions. The client's browser has the ultimate authority on what it will allow. If you request too much information, the client may decide to reject the client hint requests.
-
If you've configured your origin server to pass along its own client hints, they'll be merged with the ones you set here, before the list is sent to the client.
Accept-CH + Critical-CH
This tells the client to return information in future requests, based on the client hints you specify. These client hints are considered critical. In addition to the
Accept-CHheader, edge servers include the same client hints in theCritical-CHheader in a response to the browser. It asks the browser to check that the client hints were included in the original request. If they weren’t, the browser retries the request and includes the applicable client hints. This ensures that client preferences set using these critical client hints are always used, even if they weren't included in the first request.You can select from the list offered, or manually add a custom entry. See Accept-CH for descriptions of the selectable values.
-
Only include the specific client hints your application needs to make functional decisions. The client's browser has the ultimate authority on what it will allow. If you request too much information, the client may decide to reject the client hint requests.
-
While this attempts to enforce inclusion of specific client hints, an additional request from the browser may be required, which can impact performance.
Reset CH
With this enabled, an empty instance of the
Accept-CHresponse header is sent to clear the current client hints values stored in the client browser. To enable this, both the Accept-CH and Accept-CH + Critical-CH fields need to be empty.-
If you enable this, any client hints you've configured for pass along from your origin server, won't be merged in.
-
Use this sparingly. Various other Akamai services leverage client hints data, too. Using Reset CH prevents these services from sending
Accept-CHlists of hints they may need. So, you may see a degradation in the accuracy of client-specific responses (used by services like Script Management or Image and Video Manager) or client identification (used by services like Bot Manager).
-
Add Permissions-Policy (optional)
By default, client hints data is only shared with the specific host that requested it. (Client hints have a default allowlist of "self.") That means that if you request specific hints on https://baseball-vids.com, but you want to optimize resources on https://downloads.baseball-vids.com, they won't receive any client hints.
There's a workaround for this: any host that receives hints can delegate access to them to resources fetched from other origins, as well as other documents that the host has embedded inside of an <iframe> element. You just need to specify them in a Permissions-Policy header.
-
Access the rule where you've enabled the Request Client Hints behavior.
-
Click + Behavior.
-
Type
Permissionin the Search available behaviors field and select Permissions-Policy from the list. -
Click the Permissions-Policy Directive field. Type the name of the specific client hint you want to delegate access to and click it to add it. See Accept-CH for descriptions of the selectable items.
The Permissions-Policy header strips out the
Sec-prefix and sets all client hints text to lowercase. So,Sec-CH-Widthisch-widthandRTTisrtt.You can include any manual value you set for Accept-CH or Accept-CH + Critical-CH. Ensure that you enter it using only lowercase characters.
The remaining Permissions-Policy Directives—those that aren't available in the Request Client Hints behavior's Accept-CH field—are generic browser-specific permissions. These are out of scope for this document. See the Permissions-Policy topic for details.
-
Repeat step 4 for each remaining hint you want to delegate.
-
In Domain Allowlist, enter the domains to the documents you want to delegate access to:
-
A domain can contain alphanumeric characters and these special characters:
. - * : % [ ] @ _. -
Separate multiple entries with a space.
-
Values can be the full scheme (
https://www.baseball-vids.com), the domain (www.baseball-vids.com), or the top-level domain (baseball-vids.com). -
An asterisk (
*) can be used as a wildcard, but the domain needs to be input as a full scheme (https://*.baseball-vids.com). -
See Hint application logic for more details.
-

Hint application logic
When selecting objects in Permissions-Policy Directive and applying Domain Allowlist objects, review these points to understand your options:
| Point | Description |
|---|---|
Low-entropy client hints are included by default | Client hints are broken down into two categories—Low-entropy and high-entropy. Low-entropy hints give basic information on a client and aren't used to create a fingerprint for a user. They're sent by default on every client request, so they don't need to be included in the |
You can't change the client hints received by the host | This is because the |
Client hints from your origin server are merged | If you've configured your origin server to pass along client hints, they'll be merged into the |
You can delegate access to all documents | Enter only an asterisk ( |
You can block what's delegated | Apply this using multiple methods:
|
Examples
Here are some examples of ways to set up the Permissions-Policy behavior to achieve a specific result.
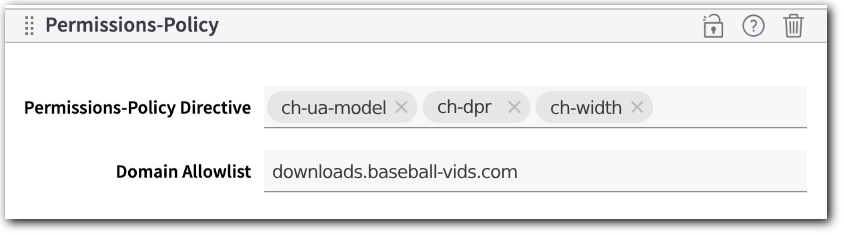
Allow specific client hints for specific documents
-
Request Client Hints is set up for the host to include all the default available client hints.
-
Requests for sub-resources or
<iframe>documents at the specified domains will include thech-ua-model,ch-dpr, andch-widthclient hint data. All other client hints will be left out.

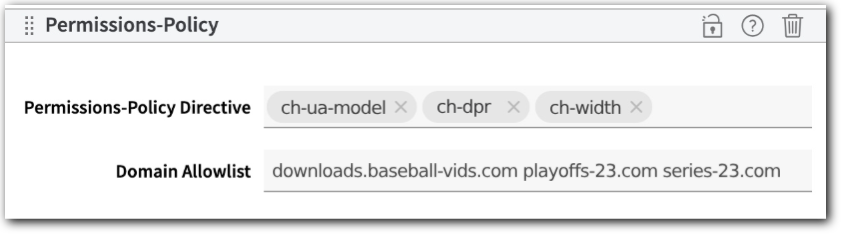
Allow all client hints
-
Request Client Hints is set up for the host to include the
Sec-CH-UA-Model,Sec-CH-DPR, andSec-CH-Widthclient hints. -
Requests for all sub-resources or
<iframe>documents on the host will also include these client hints.

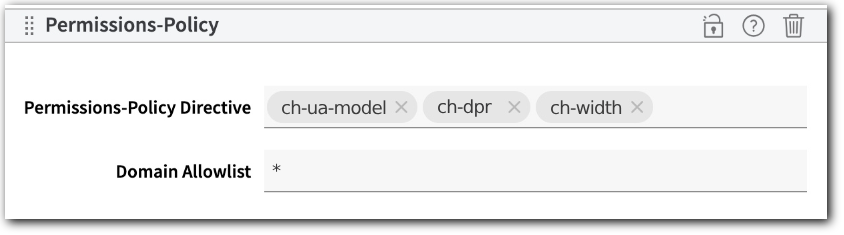
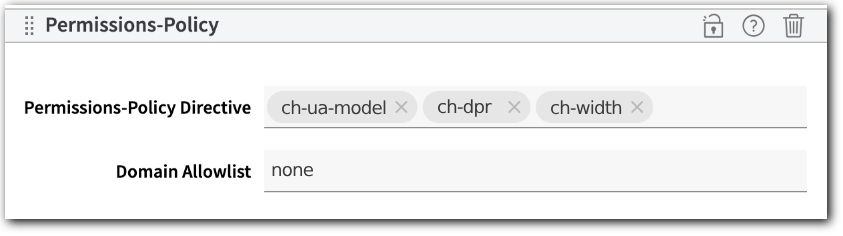
Block specific client hints
-
Request Client Hints is set up for the host to include the
Sec-CH-UA-Model,Sec-CH-DPR, andSec-CH-Widthclient hints. -
Requests for all sub-resources or
<iframe>documents associated with the host will be blocked from requesting client hits.

Block low-entropy client hints
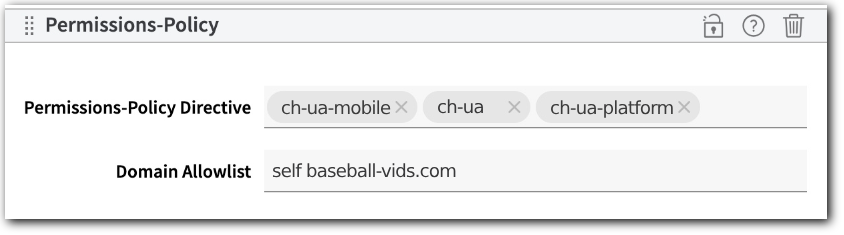
By default, the low-entropy client hints are sent for all requests. To block them from requests for all sub-resources or <iframe> documents on a host, include the low-entropy client hints and prepend self to the host domain:

Only requests for the host will receive the ch-ua, ch-ua-mobile, and ch-ua-platform low-entropy client hints.
Caveats and known issues
Consider these points before adding the Request Client Hints behavior.
| Issue | Description |
|---|---|
Client hints are passed to your origin server | Client hints that the browser includes in a future request will be carried forward in the request between the Akamai edge and your origin server. If you don't want this, you can add an instance of the Modify Incoming Request Header behavior in the same rule where you've added the Request Client Hints behavior. Set its options as follows:
The client hints you've specified will not be included in the request to your origin server. |
Updated about 2 years ago
