EdgeWorkers reports
Temporary change to EdgeWorkers reporting data availability
Starting approximately February 23rd, 2026, your reports might contain less than three months of data. You may notice an increase in the number of EdgeWorkers events invoked. This is not due to a change in actual usage, but rather reflects that the reports are using more accurate data. Over time the amount of reporting data will return to its usual three month period.
When complete, this update will enhance system performance and reliability.
EdgeWorkers built-in reports help you gain insight about the performance and execution status of your EdgeWorkers functions. You can also view these reports using the EdgeWorkers Management API.
Go to the Billing Center for accurate EdgeWorkers event numbers. The event numbers provided in the EdgeWorkers reports may be impacted by network congestion. For more information refer to this Known issue.
These reports can also help monitor the health of your EdgeWorkers and provide information about whether your EdgeWorkers functions are operating within the defined product limits.
View the Reporting dashboard
Follow these steps to view the EdgeWorkers Management application and the built-in reports.
The EdgeWorkers option is only available under CDN if EdgeWorkers is part of your contract.
-
Log in to Control Center.
-
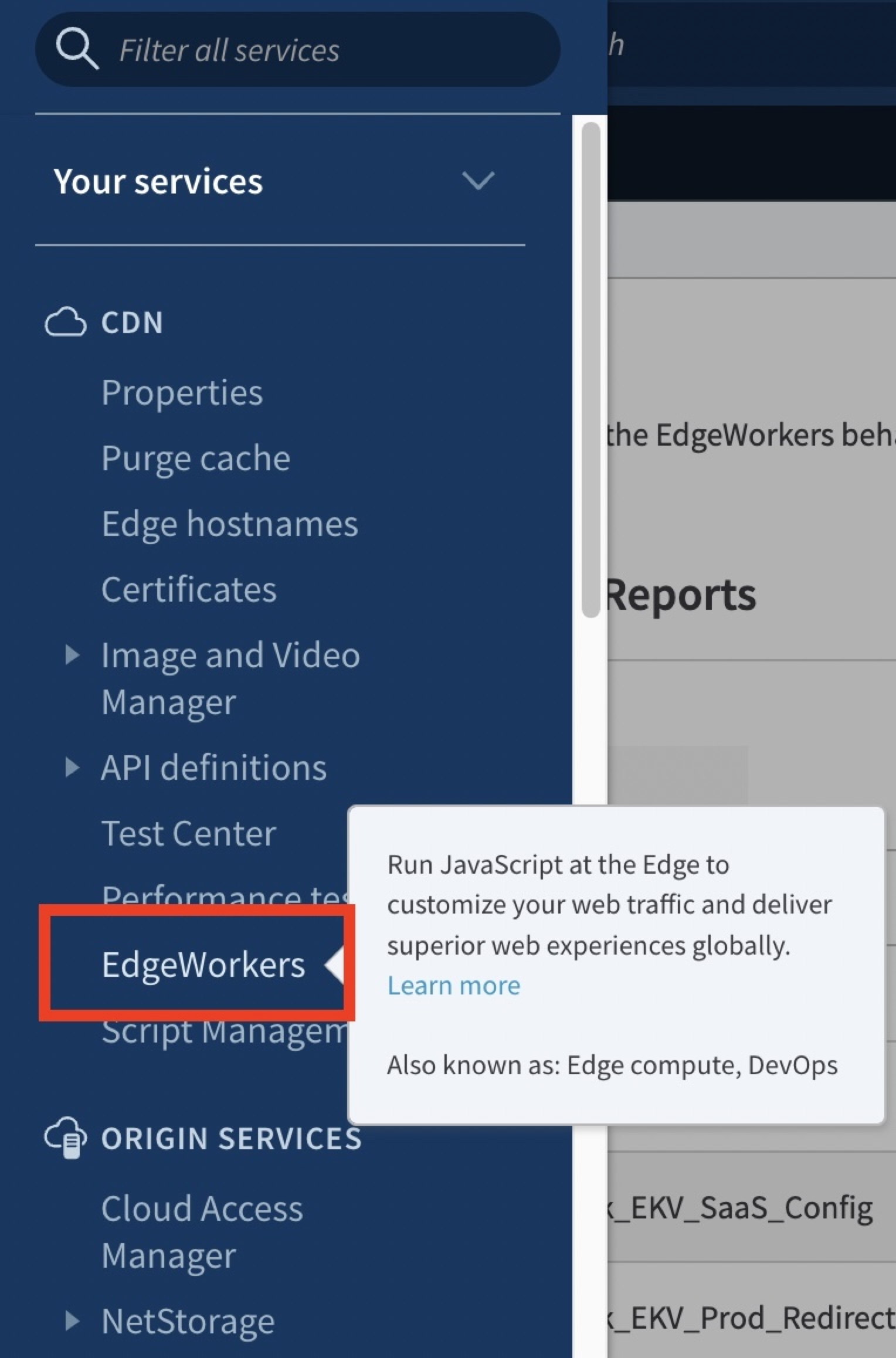
Go to ☰ > CDN > EdgeWorkers.

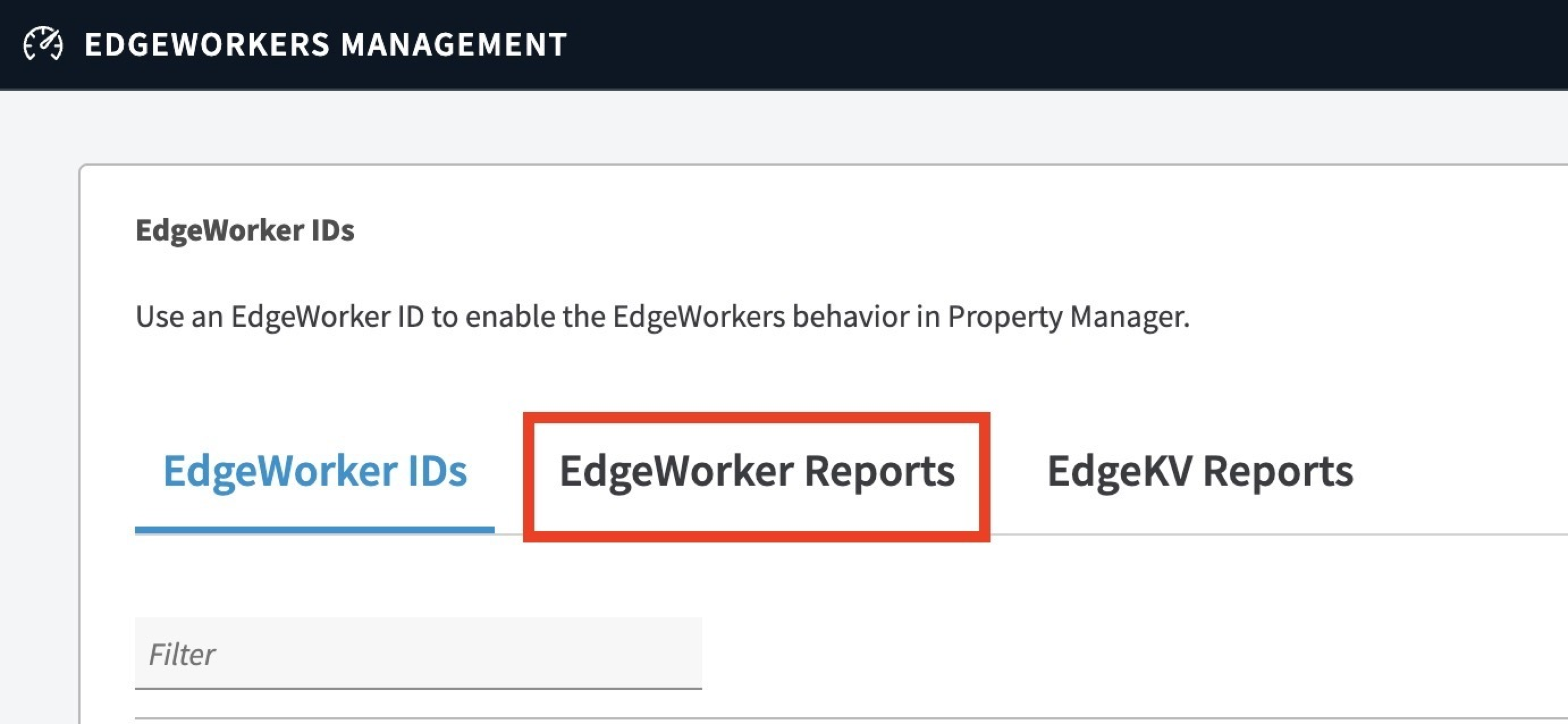
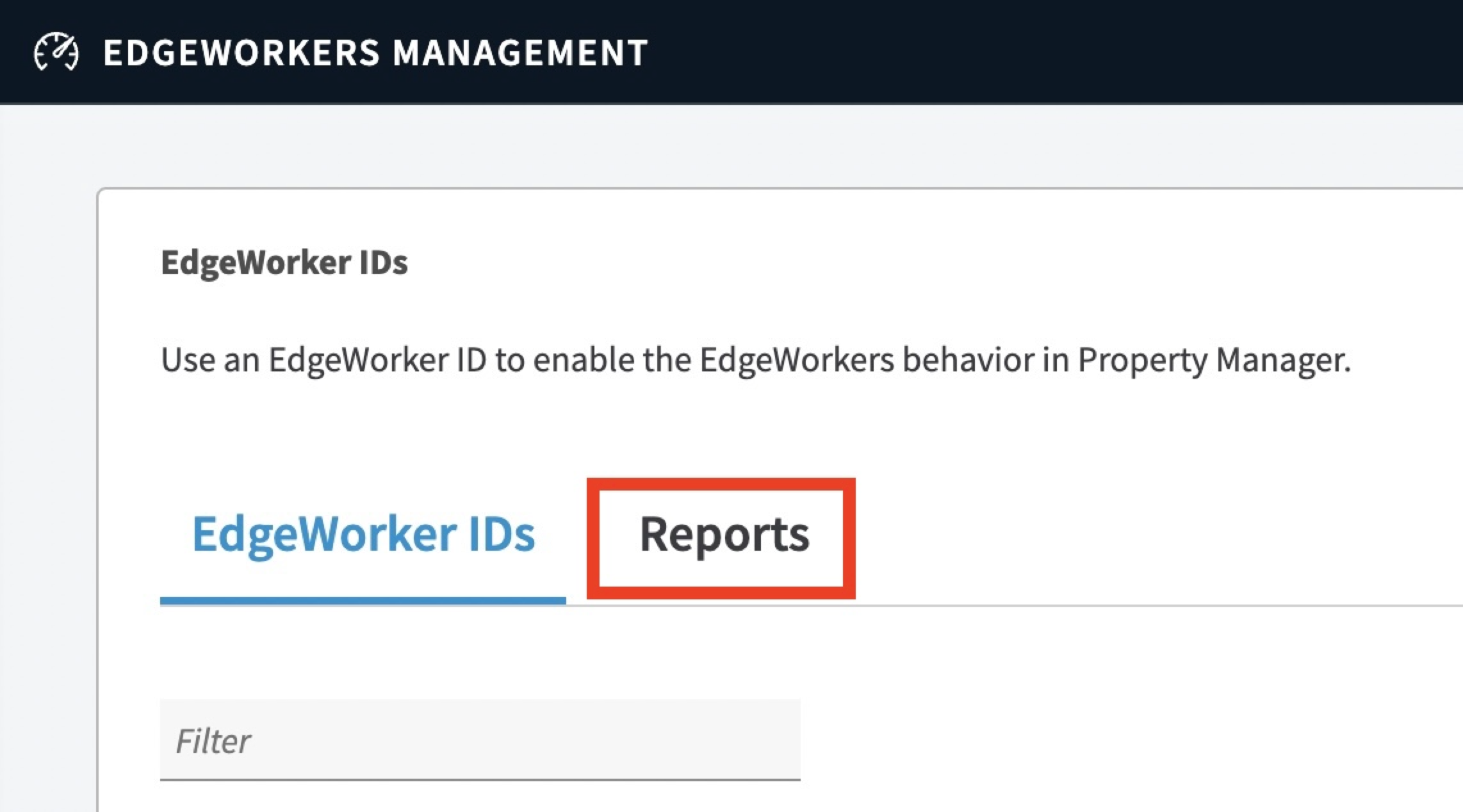
- Click the EdgeWorker Reports tab.


Customize the report data
You can customize the data included in your reports. The available customizations include setting date ranges and selecting specific EdgeWorker IDs and versions. By using the data options you can build reports that provide a deeper insight into the delivery of your EdgeWorkers functions. You can also compare versions of the same EdgeWorker ID in a single report. This may help when testing updates and improvements to your configurations.
Each time you change data options click the Update Reports button to refresh the report contents.

| Data option | Description |
|---|---|
| Select EdgeWorker IDs | Limit your report to specific EdgeWorker IDs. You can select up to 10 EdgeWorker IDs. Once you select the EdgeWorker IDs you can go to the Version tab and select which versions of each selected EdgeWorker ID to include in the report. |
| Select versions | By default the report includes all versions of each selected EdgeWorker ID. You can, however, limit the EdgeWorker versions in your reports. |
| Select event handlers | Limit your report to the selected event handlers. For more information go to Event handler functions. |
| Select execution statuses | Create reports based on the successful, failed, or both execution statuses. You can also choose specific failure types. Note: You can't filter sub-requests by execution status. |
| Date range | Filter report output to a specific date range. |
Updated 16 days ago
