About mPulse edge injection
After you activate the mPulse-enable property on the Akamai production network, the mPulse snippet is injected on your pages at the Akamai edge server whenever a visitor requests a page from your site.
For more information, see How mPulse works.
- mPulse behavior options. The mPulse behavior includes configuration options to ensure that your site
is payment card industry (PCI) compliant, to select the loader snippet version, to track
additional resources, to manage single page application support, and to direct
multi-domain traffic to a specific path for data collection and reporting in mPulse. For
details, see mPulse behavior options.
When you're ready, log in to mPulse, get familiar with the product, then customize your web app configuration for more in-depth analysis on your site.
mPulse behavior options
Use the mPulse behavior's configuration options for payment card industry (PCI) compliance to select the loader snippet version, track additional resources, manage single page application support, and direct multi-domain traffic to a specific path for data collection and reporting in mPulse.
Loader snippet versions
Choices include:
-
Version 10: Legacy IFRAME loader. Not auto-updated.
-
Version 12: IFRAME-less in supported browsers. Content Security Policy (CSP) compliant. Not auto-updated.
-
Latest: Can be updated with enhancements/fixes at any time - Currently version 14.
-
Beta: Can be updated with enhancements/fixes at any time - Currently version 15.
For more information about mPulse Loader Snippet versions see the developer documentation.
Before you begin
Before you use these options, make sure that you have the following:
-
Boomerang version 1.632 or newer.
-
An active Web Performance configuration for your property (see Create a brand new property in the Property Manager help).
-
If you'd like to route your web traffic to an existing mPulse app, have that app's API key available.
How to
-
Go to ☰ > CDN > Properties.
-
In Property Manager Editor, complete any general setup tasks or changes required for your property configuration.
-
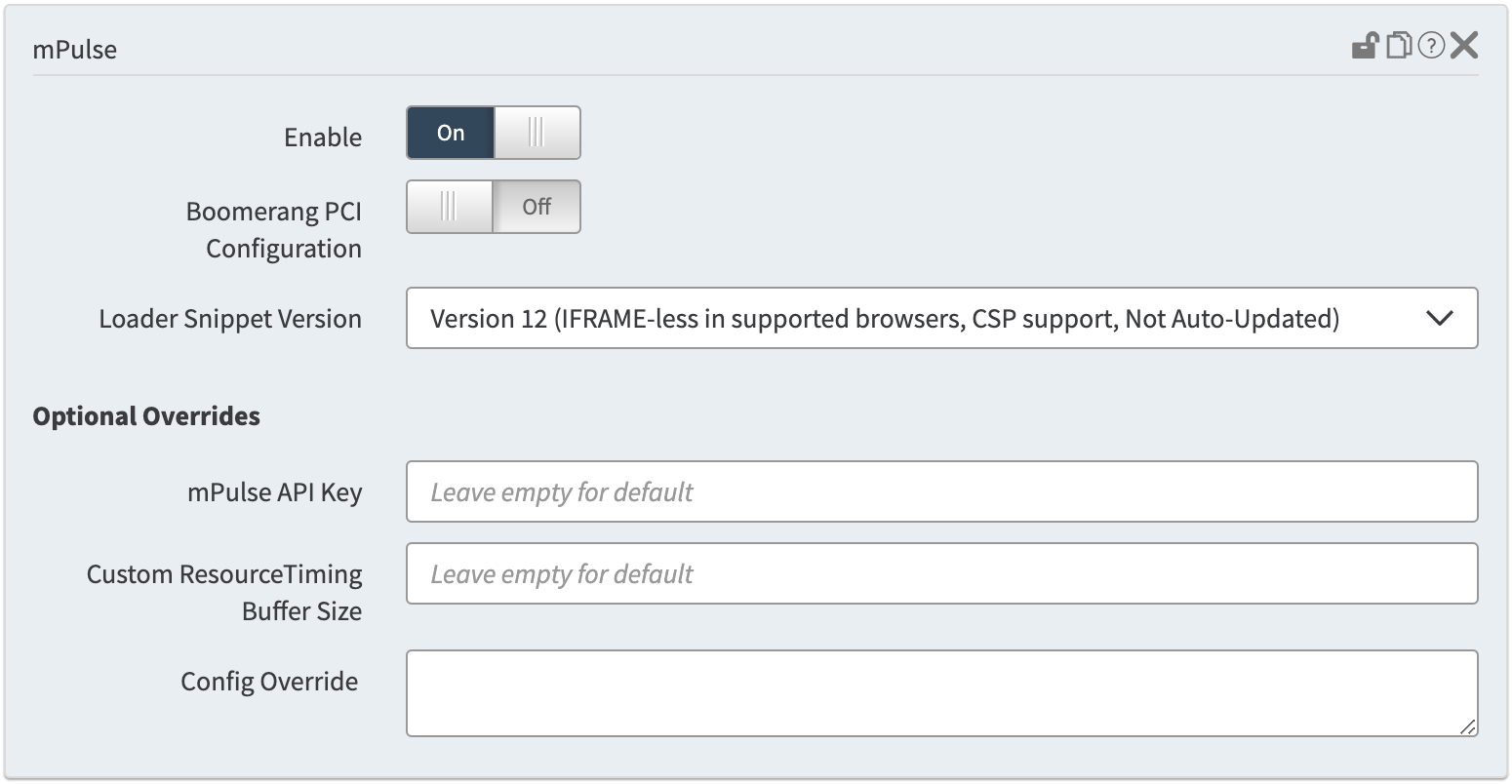
Under Property Configuration Settings, locate the mPulse behavior as shown in this example.

- To ensure that your site complies with the PCI data security standard (DSS), change the Boomerang PCI Configuration setting to On.
This will have the following effects:
-
The mPulse JavaScript agent (boomerang) will only be served over TLS 1.3.
-
This enables the boomerang (PCI) mode, which automatically detects certain types of cardholder inputs, and block any attempt to include those input values in the mPulse beacon.
For more information on enabling PCI Mode, visit Community.
Caution
If you collect payments online, is your domain compliant with the PCI DSS? Does your domain handle PCI information and is subject to PCI compliance? The PCI DSS Configuration Guide captures important details that you can use to configure your domain for PCI compliance.
-
Select the Loader Snippet Version.
-
For Optional Overrides:
-
When you create a new property configuration in Property Manager, the mPulse behavior is automatically turned on (enabled) in the property configuration with a default (blank) mPulse app API key. Leaving the mPulse API key field blank creates a new mPulse app that corresponds to the new property. Once the property is active on the Akamai production network, all of your data (beacons) are directed to that mPulse app.
To route your traffic to an existing mPulse app instead:
a. Log in to mPulse.
b. From the Home page, select the mPulse app that you want to direct your traffic to.
c. Click the General tab to view the API Key.
d. Copy the API key to your clipboard.
e. Paste the API key into the mPulse behavior's mPulse API Key field.
Caution
For mPulse to identify your data beacons, the API key value must exactly match the value in your mPulse web app configuration, in this format: five groups of alphanumeric characters separated by single hyphens (for example, 234aA-b5678-9B23c-4567C-dDe89). If the key's format is incorrect, you'll see an error message under the API key field in the mPulse behavior.
Note
It's recommended that you only inject one mPulse API key per rule. To use multiple mPulse applications, add a rule for each application, then add the mPulse behavior with the appropriate API key to the rule.
-
The Custom Resource Timing Buffer Size tells boomerang to raise the browser's default resource limit (150). This allows mPulse to track more resources on your site, which can also increase your memory usage so be mindful when using this feature.
-
The Config Override lets you customize Boomerang your way, such as enabling and disabling single page application (SPA) support for specific pages. As an example,
{"history": {"enabled": true,"auto": true}}enables the single page application (SPA) plug in.
-
Save your changes to the property.
-
Activate the property on the Edge Staging Network (see Activate on staging in the Property Manager documentation).
-
After the property is active on staging, test your property configuration to make sure your website is working as expected. From mPulse, open a dashboard (for example, the Summary dashboard) and make sure that the page views count is increasing.
-
After you test your property configuration on staging and check the page views in mPulse, activate the tested property version on the production network (see Activate on production in the Property Manager documentation).
Note
An initial mPulse property configuration can take an average of 15 minutes to deploy to the edge servers. This is based on the amount of traffic being sent, and time to populate the data in the portal. If you experience delays greater than 4 hours, contact your account representative for assistance.
Next steps
Once your property configuration is activate on the production network, it'll be several minutes before mPulse receives your data beacons. While you wait, explore mPulse and remember to check out a few of the mPulse dashboards. The dashboards show you how to use mPulse to see your performance in real time. Once mPulse receives your data beacons and you've had a chance to get familiar with the product, add some customization to your web app configuration for more in-depth analysis on your site.
Updated over 1 year ago
