Manage with a code editor
We offer a Property Manager API (PAPI) extension for Microsoft Visual Studio Code. It makes it easier to edit and validate the JSON rule tree for your Ion property. Here's a quick run through on its installation and use.
Other tools
This tutorial just covers the use of the VS Code extension. We also offer a Property Manager plugin for use with the Eclipse code editor. See its marketplace page for details on how to install and use it.
Before you begin
This process requires some things before you get started.
| Requirement | Detail |
|---|---|
Authentication credentials | Before using any Akamai API, you need to set up authentication credentials. |
Create your Ion property | The extension polls the list of existing properties on your Akamai contract. So, you need to create your Ion property so you can load it into VS Code using the extension. |
Installation
Follow these steps to get the extension installed:
-
If necessary, download and install Microsoft VS Code.
-
Launch VS Code.
-
Select View > Extensions.
-
In the Search field, type
property. -
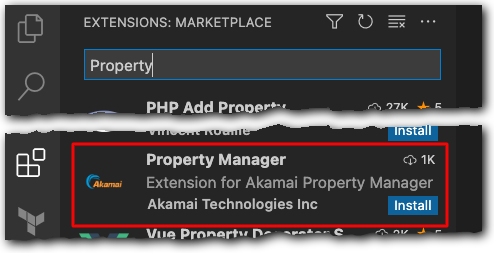
Locate the Property Manager extension in the list and click Install.

-
Select View > Command Palette.
-
Type
akamaiin the field and select Akamai Property Manager: Edit Rules. The Property Manager Authenticate to Akamai platform window opens. -
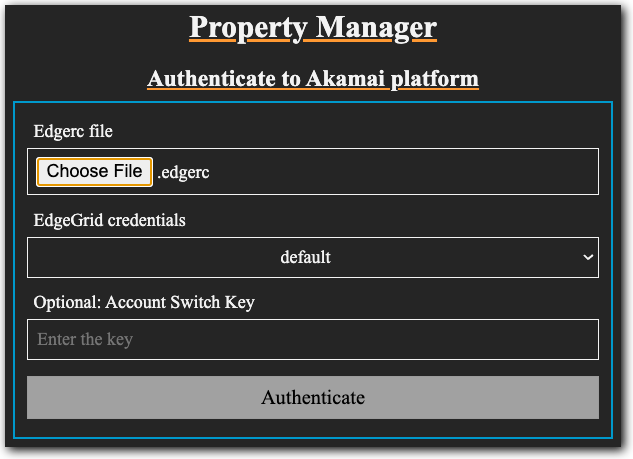
In the Edgerc file field, click Choose file and navigate to your
homedirectory to find your.edgercfile. The default location for this directory is typically:-
Linux.
/home/{username}/.edgerc -
macOS.
/Users/{username}/.edgerc(Press Cmd + Shift + . to reveal hidden files.) -
Windows.
C:\Users\{username}\.edgerc
-
-
Ensure that EdgeGrid credentials is set to default.

-
Click Authenticate.
-
Click Download a rules file.
-
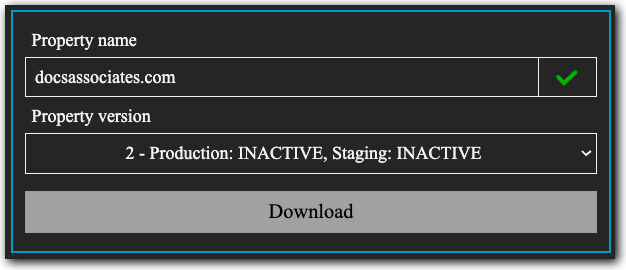
Enter the name of your Ion property and click the search button (
 ). A green check should appear.
). A green check should appear. -
Select the Property version that shows INACTIVE for both Production and Staging networks and click Download.

- Navigate to a desired folder on your local machine and click Save papi rules. The file opens in VS Code for editing.
Edit the JSON file
The Property Manager extension recognizes the various criteria and behaviors in the JSON content. When you place the cursor in your tree, you can:
-
Press Ctrl + Space on your keyboard. This reveals a dialog of available building blocks to choose from, based on the location of your cursor in the rule tree.
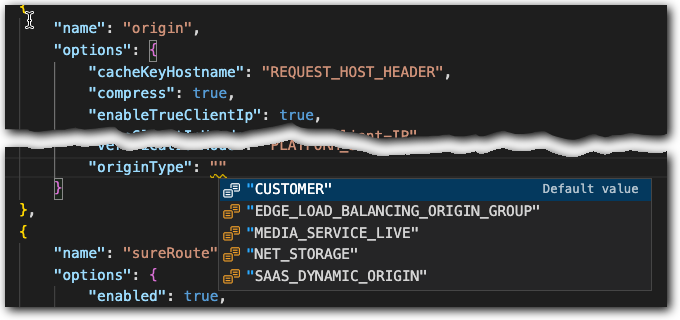
-
Type a quotation mark. You'll be presented with the dialog of available building blocks. If you do this within the context of a named object, specific values for use with that object are shown.

Set behaviors in your rule tree
Follow these steps to prepare your Ion property's rule tree for this tutorial:
-
Review 5. Edit the rule tree for specific settings you should apply in your JSON file.
-
Select File > Save when you're done.
Validate the JSON file
Finally, validate your JSON file to make sure there are no configuration errors.
Run the validation
-
In VS Code, select View > Command Palette.
-
Type
akamaiin the field and select Akamai Property Manager: Validate Rules.
| Result | Next steps |
|---|---|
Your JSON is properly formatted | A separate file is created. See Handle errors. |
Your JSON is improperly formatted | An error message is displayed. 
Scan your JSON content to find errors and fix them as necessary. Save the file and repeat steps 1 - 2.
|
Handle errors
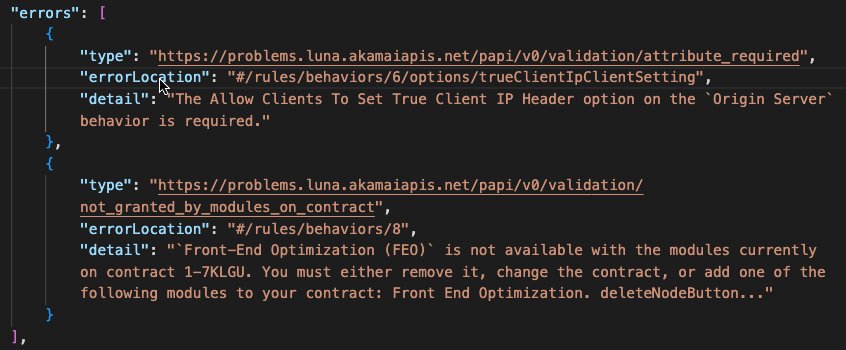
In the separate file that opens, take care of any entries under errors.
-
Review the
detailentry to get an idea of what the issue is. -
Right-click the
errorLocationentry and select Go to Definition. You’ll be taken to its specific location in your rule tree.

-
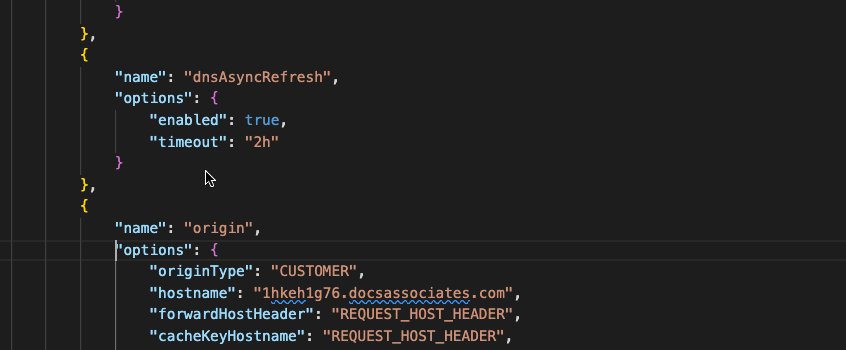
Make the necessary fixes and save the file.
-
Once you've addressed all of the
errorentries, run the validation again to verify.
Warnings are informational
You should review any warning messages that are revealed, but they won't prevent you from saving your property, testing, or going live with it.
Updated 10 months ago