Problems
Beacons not being sent on page load
Boomerang sends beacons on page load to HTTP(s) endpoints with the pattern of *.mpstat.us or *.akstat.io.
To validate whether everything is working correctly:
-
Validate whether the standard mPulse Loader Snippet is on the page.
The loader snippet is required to load boomerang.js. By viewing the page’s source code, you should see the loader snippet JavaScript.
If the loader snippet is not there, you will need to add it. -
Validate whether
boomerang.jsis loading via the browser developer tools.
In the Networking tab, you should see a request to [c|s].go-mpulse.net/boomerang/[API-KEY].
In the Source tab, you should see the minifiedboomerang.jssource code.
If you do not see boomerang.js in the Networking tab, check that the loader snippet is on the page. -
Validate whether
config.js[on]is loading via the browser developer tools.
config.js[on]contains app configuration and security tokens that are required for sending beacons.
In the Networking tab, you should see a request to[c|s].go-mpulse.net/boomerang/config.js?key=[API-KEY]....or[c|s].go-mpulse.net/api/config.json?key=[API-KEY].....
If you do not seeconfig.js[on]in the Networking tab, check thatboomerang.jshas loaded, and validate there are no JavaScript errors from it in the Developer Tools Console. -
Validate whether beacons are being sent via the browser developer tools.
In the Networking tab, you should see beacons being sent to a URL matching*.mpstat.usor*.akstat.io.
If you do not see beacons being sent, please review the following troubleshooting steps:
- Validate whether the Boomerang
<IFRAME>in the<HEAD>.
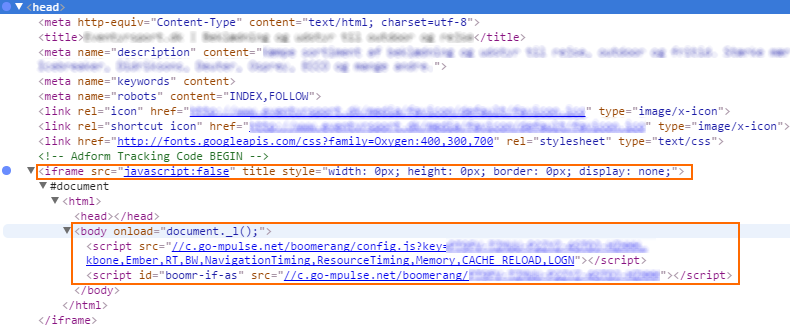
After the loader snippet executes, it will create an<IFRAME>in the<HEAD>of the HTML document. This<IFRAME>is used to loadboomerang.jsandconfig.js[on].
This<IFRAME>must remain in the page for Boomerang to work. It will have asrcofjavascript:false, and a style ofwidth: 0px; height: 0px; border: 0px; display: none.
Within the<IFRAME>, it will have a<body onload="document._l()">tag.
Here is an example of a correct <IFRAME>:

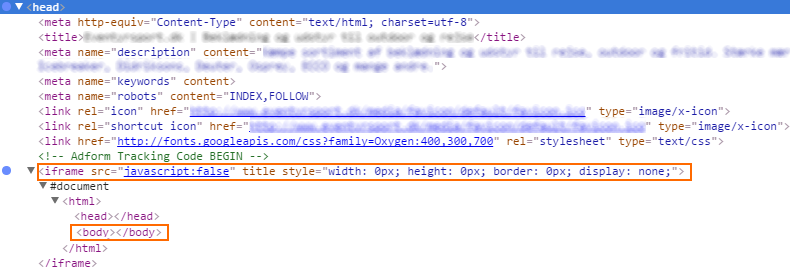
If the <IFRAME> is later removed, it will stop working, and it will not send beacons.
Here is an example of what a removed <IFRAME> tag might look like. Note that the <body> was removed, even though the <IFRAME> is still there.

If this has happened, there may be code on the website that is removing the <IFRAME> or modifying its contents.
Updated 14 days ago
