Early beacon
The Early Beacon feature is available in Boomerang 1.669.0 and up.
Early beacons are beacons that are sent from Boomerang before the page's onload event.
Their purpose is to capture page views, performance and conversion metrics that are available before onload.

Boomerang has traditionally waited until the page has fully loaded before sending a beacon in order to capture the performance metrics of the load event. In certain cases, the user might close the page, manually cancel loading or navigate away before that happens. If this occurs, no beacon is sent and data about that navigation is lost.
However, if Early Beacon is enabled for a page, the browser will send two beacons to mPulse: One Early beacon which is sent as soon as possible, and one regular Page Load beacon that contains all of the page's performance information.
If the Page Load beacon is sent then the Early beacon is discarded, if not, the metrics, dimensions and timers contained in the Early beacon are retained and are available in mPulse real-time dashboards.
mPulse customers will only be charged for a single beacon even if both the Early and regular Page Load beacon are sent.
Early beacons are sent after DOMContentLoaded to give the page enough time to set up the DOM and JavaScript variables that could be queried by custom metrics or dimensions.
In order to reduce overhead, Early beacons do not include resource timing or JavaScript error data.
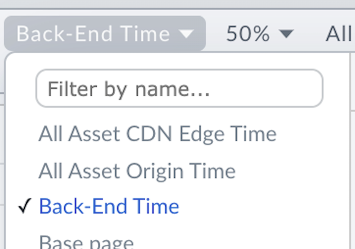
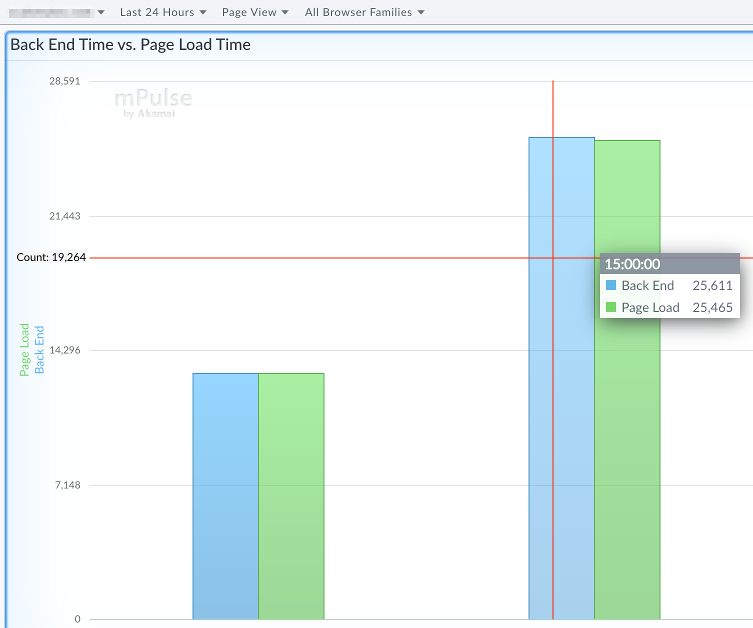
In mPulse real-time dashboards, the default value for the Timer filter is Page Load. Since Early beacons do not include Page Load time, selecting a timer that is calculated before onload (eg. Back-End time) is required to view these beacons.

eg.

Boomerang requires application configuration from a mPulse server before sending a beacon. In order for Early beacons to be sent as soon as possible, configuration can be cached in the browser's localStorage. Most conversion pages will not be the first page in a session and should have a cached config available.
Configuration options
Enabling site wide
Place the BOOMR_config before the standard snippet.
The Early plugin and Boomerang config caching are disabled by default, but can be enabled via Config Overrides. To enable Early beacons and browser caching of Boomerang config, add the following snippet to your pages:
window.BOOMR_config = window.BOOMR_config || {};
BOOMR_config.LOGN = {
storeConfig: true
};
BOOMR_config.Early = {
enabled: true
};
Alternatively, for Akamai CDN customers using mPulse Edge injection, this JSON [Config Override (#ConfigurationOverrides) configuration can be used in the mPulse behavior settings:
{
"LOGN": {
"storeConfig": true
},
"Early": {
"enabled": true
}
}
Enabling on specific pages
If required, Early Beacon can be enabled only on specific pages (eg. checkout confirmation page). However, caching of Boomerand config should be enabled on all pages that are navigated to prior to those pages.

Add this Config Override to all pages to enable Boomerang config caching on the whole site:
window.BOOMR_config = window.BOOMR_config || {};
BOOMR_config.LOGN = {
storeConfig: true
};
Add this Config Override to specific pages to enable Early Beacon only on those pages:
window.BOOMR_config = window.BOOMR_config || {};
BOOMR_config.LOGN = {
storeConfig: true
};
BOOMR_config.Early = {
enabled: true
};
Updated 6 months ago
